
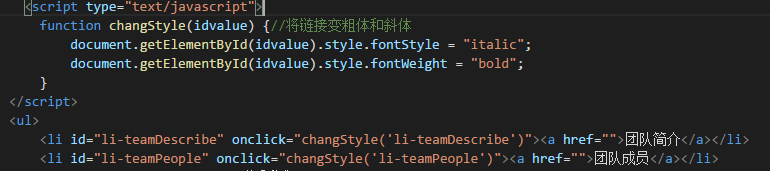
定义的函数更改css样式,可是单击后效果一闪而过,双击才能保持效果,请问怎么回事
1条回答
 Go 旅城通票 2017-04-22 10:10关注
Go 旅城通票 2017-04-22 10:10关注href=""改为href="#"或者href="javascript:void(0)"变为死链接,要不href=""没有值默认是链接到当前页面,你点击到a对象当然会刷新当前页面,除非你点击是li对象,而不是a对象上,如果你的a是block的,那么99%可以点击到a
解决 无用评论 打赏 举报
悬赏问题
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 信号傅里叶变换在matlab上遇到的小问题请求帮助
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
