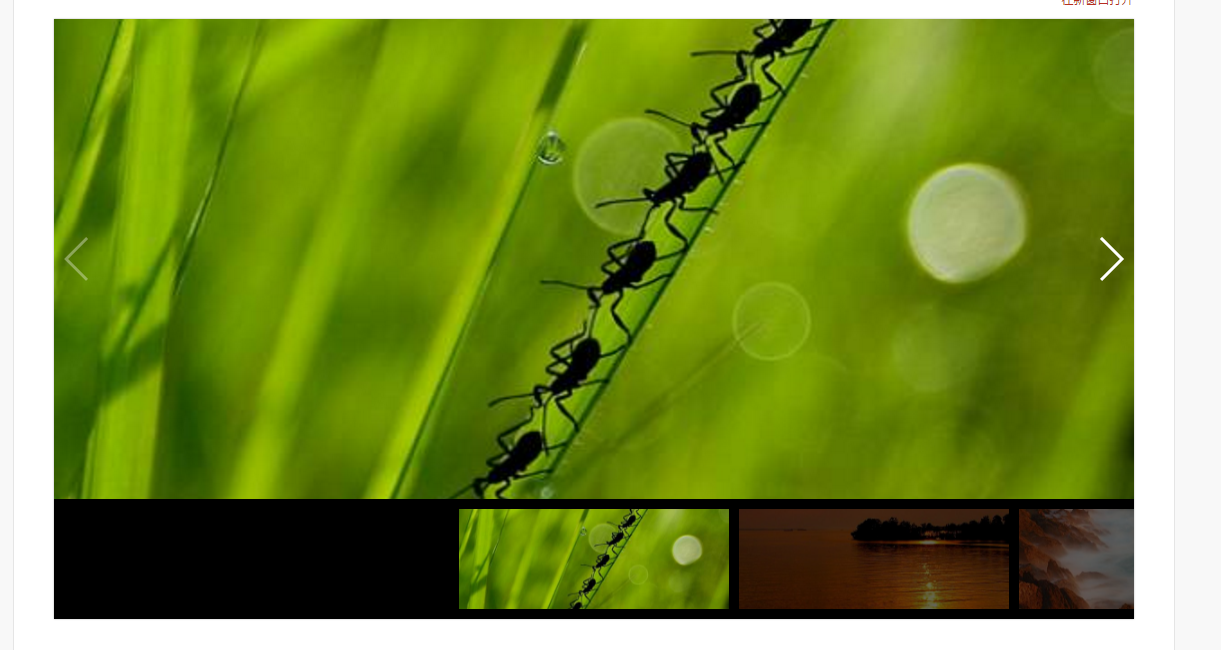
今天刚接触微信小程序,想问一下小程序中能实现带缩略图的轮播吗?类似于
1条回答 默认 最新
 你知我知皆知 2024-08-05 21:22关注
你知我知皆知 2024-08-05 21:22关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
可以使用wx.chooseImage和wx.uploadFile来选择图片和上传图片,并使用wx.setStorage来存储图片。然后在轮播页面上使用wx.setStorageSync和wx.getStorage分别读取存储的图片和图片ID,最后通过wx.showActionSheet来弹出一个菜单让用户进行操作。
var images = []; var index = 0; var intervalId = null; // 选择图片 function chooseImg() { wx.chooseImage({ count: 5, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success(res) { // 选中的图片信息 const tempImages = res.tempFiles; // 临时图片地址 for (let i = 0; i < tempImages.length; i++) { images.push(tempImages[i].tempFilePath); // 将图片保存到数组 } console.log(images); } }); } // 上传图片 function uploadImg() { var that = this; wx.uploadFile({ url: '/pages/upload/upload', filePath: images[index], // 发送上传图片路径 name: 'file', formData: { type: 'image/jpeg' }, header: { 'content-type': 'application/x-www-form-urlencoded' }, success: function (res) { if (res.statusCode == 200) { var imgUrl = res.data.url; // 获取服务器端返回的url地址 that.setData({ imgUrl: imgUrl, index: (index + 1) % images.length }); } else { alert('上传失败'); } }, fail: function () { alert('上传失败'); } }); } // 切换图片 function switchImg(index) { if (!intervalId) { intervalId = setInterval(function () { index = (index + 1) % images.length; that.setData({ index: index }); uploadImg(); }, 3000); // 每隔三秒切换一次图片 } } // 显示下拉框 function showActionSheet() { wx.showActionSheet({ itemList: ['上传图片'], success: function (res) { if (res.tapIndex === 0) { chooseImg(); } } }); }以上就是实现带缩略图的轮播的基本步骤了。具体的实现还需要根据你的具体需求来进行调整。
解决 无用评论 打赏 举报
