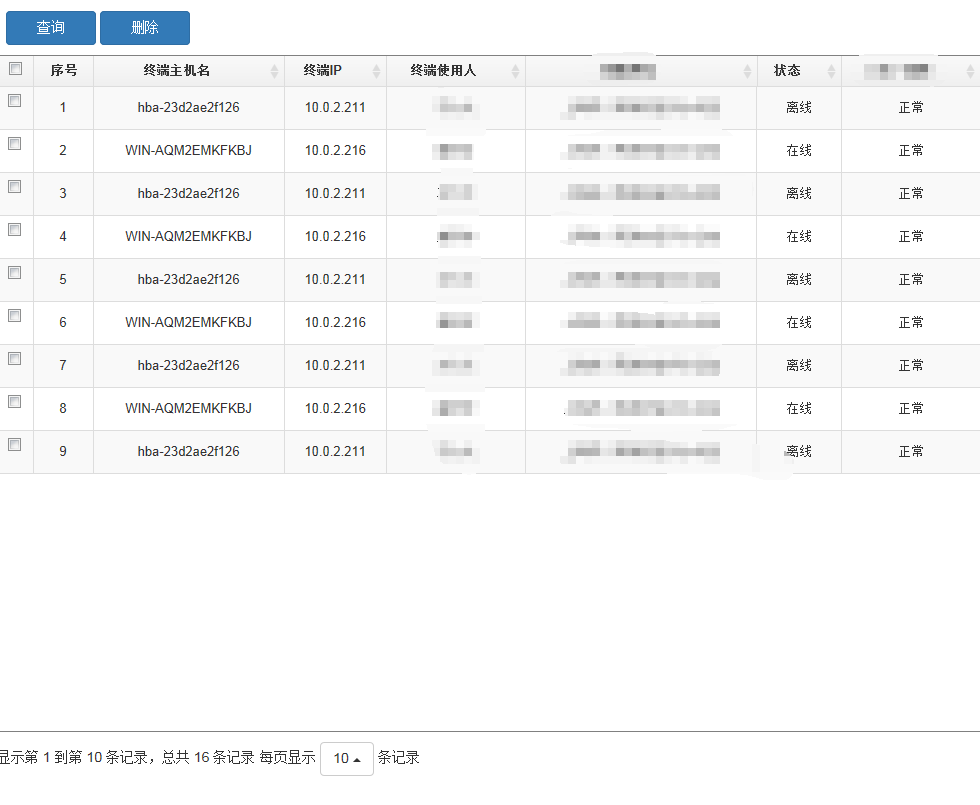
我们使用bootstrap table。每页显示10行,为什么我的只显示9行,选择20只显示19台,求帮助啊
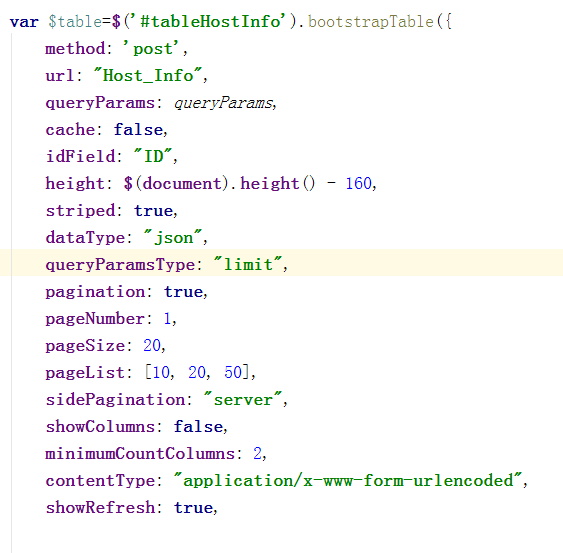
代码配置如下
5条回答 默认 最新
悬赏问题
- ¥15 MC9S12XS128单片机实验
- ¥15 失败的github程序安装
- ¥15 WSL上下载的joern在windows怎么用?
- ¥15 jetson nano4GB
- ¥15 电脑回复出厂设置,重装过程报错提示,求解决方案Windows 无法分析或处理无人参与应答文件 [C:\WINDOWS\Panther\unattend.xml,如何解决?
- ¥15 进入lighttools中的UDOP编辑器的方法
- ¥15 求Gen6d训练数据集
- ¥20 liunx中winscp中可以登入ftp,但是不能登入sftp,如何解决
- ¥15 lighttools的光学属性自定义的用法流程
- ¥15 uni-app动态修改推荐页内容时报错











