问题遇到的现象和发生背景
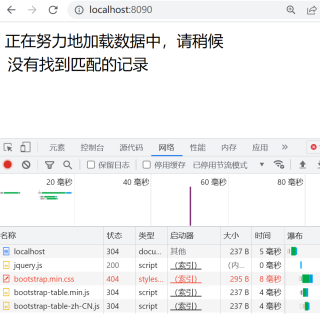
SpringBoot 查询到mysql数据,用bootstrap table表格渲染不显示数据,请大家帮忙看看,谢谢


问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap-table使用</title>
<link rel="stylesheet" type="text/css" href="js/bootstrap.min.css" />
<script src="js/jquery.js"></script>
<script src="js/bootstrap-table/bootstrap-table.min.js"></script>
<script src="js/bootstrap-table/bootstrap-table-zh-CN.js"></script>
</head>
<body>
<table id="tb_departments" data-toggle="table"></table>
</body>
<script type="text/javascript">
$(function(){
var oTable = TableInit();
oTable.Init();
});
function TableInit() {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function() {
$('#tb_departments').bootstrapTable({
url: "stu",
pagination: true, //分页
search: false, //显示搜索框
sidePagination: "server", //服务端处理分页
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 5, //每页的记录行数(*)
responseHandler:function(res) {
return {
"total":res.total, //总页数
"rows": res.data //数据
}
},
columns: [
{
title: '序号', //标题 可不加
width:'64px',
align: 'center',
valign: 'middle',
formatter: function (value, row, index) {
return index+1;
}
},
{
title: '姓名',
field: 'sname',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'ssex',
align: 'center',
valign: 'middle',
},
{
title: '年龄',
field: 'sage',
align: 'center',
valign: 'middle',
},
{
title: '唯一标识',
field: 'sid',
align: 'center',
valign: 'middle',
}
]
});
};
return oTableInit;
};
function selBycondition(){
var url = "/test/getPage?name=aaa";
$("#tb_departments").bootstrapTable('refresh',{'url':url});
}
</script>
</html>
package com.example.demo.controller;
import com.example.demo.entity.Student;
import com.example.demo.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class StudentController {
@Autowired
StudentService studentService;
@RequestMapping("/stu")
public Map findAll(){
List list = studentService.findAll();
Map<String,Object> map = new HashMap<String,Object>();
map.put("total",list.size());
map.put("rows",list);
return map;
}
}
package com.example.demo.service;
import com.example.demo.entity.Student;
import com.example.demo.mapper.StudentMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class StudentService {
@Autowired
private StudentMapper studentMapper;
public List<Student> findAll(){
return studentMapper.findAll();
}
}
