
3条回答 默认 最新
 fengyezi159 2018-09-17 09:20关注
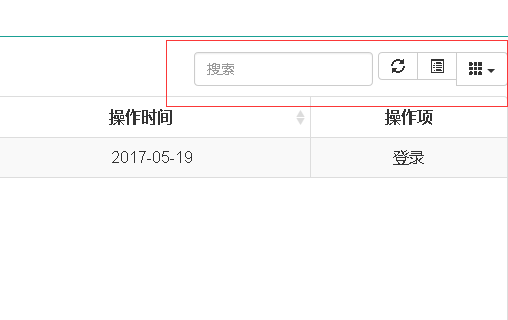
fengyezi159 2018-09-17 09:20关注使用了一种低效的方法解决该问题,找到刷新按钮是如下定义的
然后按照如下方法进行格式设置
//1、获取所有button对象
var button = document.getElementsByTagName("button");
//2、遍历这些对象找到name是“refresh”的对象
//3、给该对象设置唯一的id然后利用js中的方法给这个id的对象设置高度、宽度即可
for(i=0;i<button.length;i++){
if(button[i].name=='refresh'){
button[i].id = 'toolbar_refresh';
document.getElementById('toolbar_refresh').style.height=34;
document.getElementById('toolbar_refresh').style.width=52;
}
}解决 无用评论 打赏 举报
悬赏问题
- ¥50 永磁型步进电机PID算法
- ¥15 sqlite 附加(attach database)加密数据库时,返回26是什么原因呢?
- ¥88 找成都本地经验丰富懂小程序开发的技术大咖
- ¥15 如何处理复杂数据表格的除法运算
- ¥15 如何用stc8h1k08的片子做485数据透传的功能?(关键词-串口)
- ¥15 有兄弟姐妹会用word插图功能制作类似citespace的图片吗?
- ¥200 uniapp长期运行卡死问题解决
- ¥15 latex怎么处理论文引理引用参考文献
- ¥15 请教:如何用postman调用本地虚拟机区块链接上的合约?
- ¥15 为什么使用javacv转封装rtsp为rtmp时出现如下问题:[h264 @ 000000004faf7500]no frame?
