

bootstrap-table-export 导出的表格怎么修改宽度并居中
应该是需要修改tableexport中的xlsx和xls导出代码,或者xlsx-core的代码


tableexport用的js-xlsx导出,设置宽度可以配置js-xlsx的ws['!cols']这配置。修改下面的代码,自己处理导出png和Excel格式的文件搞定~

 https://www.w3dev.cn/demo/tableexport.jquery.plugin/
https://www.w3dev.cn/demo/tableexport.jquery.plugin/
$('#bootstraptable').bootstrapTable({
clickToSelect: true,
showExport: true,
exportTypes: ['json', 'xml', 'csv', 'sql', 'txt', 'png', 'pdf', 'doc', 'excel', 'xlsx'],
exportDataType: "all",
pageSize: p,
height: h,
columns: [
{ field: "checkbox", title: "选择", align: 'center', checkbox: true, width: 60 },
{ title: "学号", align: 'center' },
{ title: "姓名", align: 'center' },
{ title: "年龄", align: 'center' },
{ title: "手机号", align: 'center' },
{ title: "专业班级", align: 'center' },
{ field: "operate", title: "操作", align: 'center' }
],
onRefresh: function () {
window.location.reload();
},
onPostBody: function () {
$(window).trigger('resize');
//png事件处理
$('ul.dropdown-menu li[data-type="png"] a').click(function (e) {
var sel_exportoption = $('#sel_exportoption').val();
//不是全部,使用原来注册的事件导出
if (sel_exportoption != 'all') { return true; }
e.stopPropagation();//导出全部阻止冒泡执行原来绑定的事件
$('#bootstraptable').bootstrapTable('refreshOptions', {
pageSize: 100000
});
var el = $('.fixed-table-container');
var totalHeight = $('#bootstraptable').height();
var height = el.css('height');
el.css('height', totalHeight + 10);
$('#bootstraptable').tableExport({
type: 'png',
exportDataType: 'all',
fileName: '学籍信息表', //文件名称设置
});
//还原回原来的高度
el.css('height', height);
$('.bootstrap-table').bootstrapTable('refreshOptions', {
pageSize: p
});
return false
});
//xlsx处理
$('ul.dropdown-menu li[data-type="xlsx"] a').click(function (e) {
e.stopPropagation();//阻止插件默认绑定的导出事件
var sel_exportoption = $('#sel_exportoption').val();
//boostrap-table的数据
var data = $('#bootstraptable').bootstrapTable(sel_exportoption == 'selected' ? 'getSelections' : 'getData', { useCurrentPage: sel_exportoption!='all'});
var cols = $('#bootstraptable').bootstrapTable('getOptions').columns[0].map(i => ({ t: i.title, f: i.field }));//获取配置中的columns
cols.splice(0, 1);//删除复选框列
cols.pop();//删除操作列
var excelData = [];//excel数据源
excelData.push(cols.map(i => i.t));//表头
data.forEach(i => {
var item = [];
cols.forEach(c => {
item.push((i[c.f] || '-').toString())
})
excelData.push(item)
})
var wb = XLSX.utils.book_new(), ws = XLSX.utils.aoa_to_sheet(excelData);
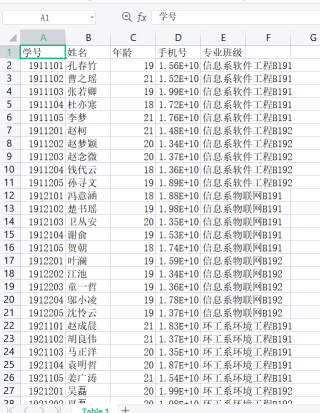
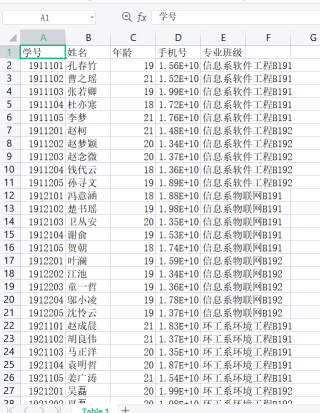
//工作簿列宽度设置
var wscols = [
{ wch: 10 },
{ wch: 10 },
{ wch: 10 },
{ wch: 20 },
{ wch: 30 }
];
ws['!cols'] = wscols;
XLSX.utils.book_append_sheet(wb, ws, "Sheet1");
XLSX.writeFile(wb, "学籍信息表.xlsx");
return false
});
},
exportOptions: {
ignoreColumn: ["checkbox", "operate"], //忽略某一列的索引,可以是数字列数,也可以是field。
fileName: '学籍信息表', //文件名称设置
}
})