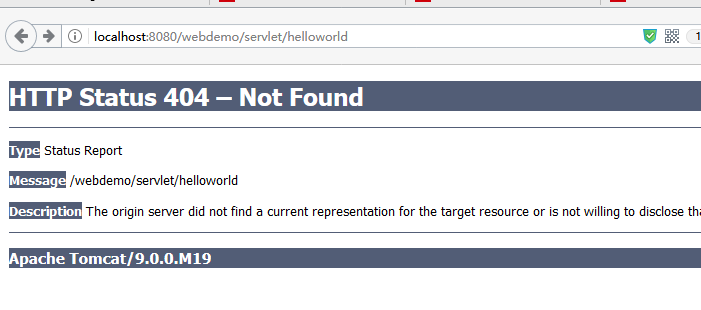
第一次写servlet,发现访问不成功
package chapter4;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet; //Servlet类必须从这个类来继承
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Helloword extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
//setContentType方法设置HTTP响应头字段Content-type的值
response.setContentType("text/html");
//HttpServletResponse类的getWriter()方法获得一个PrintWriter对象,再println输出
PrintWriter out = response.getWriter();
out.println("<b>Hello world</b>");
}
}
这个是xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<servlet>
<!-- 指定Servlet的名称 -->
<servlet-name>Helloword</servlet-name>
<!-- 指定Servlet类的全名 -->
<servlet-class>chapter4.Helloword</servlet-class>
</servlet>
<!-- 指定servlet映射信息 -->
<servlet-mapping>
<!-- 指定Servlet名 -->
<servlet-name>Helloword</servlet-name>
<!-- 指定在浏览器中访问的Servlet的URL -->
<url-pattern>/servlet/helloword</url-pattern>
</servlet-mapping>
<!-- 配置欢迎页面 -->
<welcome-file-list>
<!-- 指定index.jsp页面为系统默认的访问页面 -->
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
到最后结果访问不成功,但tomcat首页是可以上去的