我完全不懂CSS啦....是写Python的。
不太会说名词,请多多包涵..
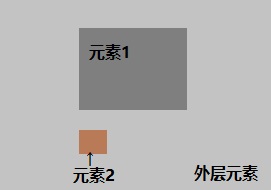
想实现这样一个样式:
元素1相对外部元素是居中,元素2相对于元素1居左。
这样怎么实现呢?
我完全不懂CSS啦....是写Python的。
不太会说名词,请多多包涵..
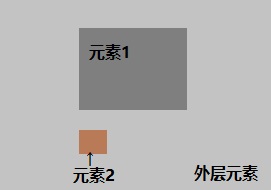
想实现这样一个样式:
元素1相对外部元素是居中,元素2相对于元素1居左。
这样怎么实现呢?
<div style=" width: 500px;
height: 500px;
border: 2px solid black;">
<div style="border: 2px solid green;
width: 50px;
height: 50px;
position: relative;
margin: 200px auto;">
<div style="border: 2px solid darkred;
width: 20px;
height: 20px;
margin-top: 100px;
position: relative;
left: -100px;">
</div>
</div>
</div>
找个文本文件贴上去,改成.html双击看看对不对