

做的一个学籍管理的网页,之前用同样的代码做类似网页都没有问题,但这次就出现了错误,我创建好了数据库连接,但在数据库中存储的数据在网页端不显示,但如果我在网页插入了数据在数据库里可以显示。以下是我的一些相关代码,第一次提问实在不知道怎么get重点,如果有大神帮忙答真的很感谢。
var service = {
getStudents : function(callback) {
$.ajax({
type : "get",
url : "getStudents1.asp",
dataType : 'text',
success : function(data, textStatus){
if (data) {
callback(JSON.parse(data));
} else {
alert("出错了11!");
}
},
error : function() {
alert("出错了22!");
}
});
},
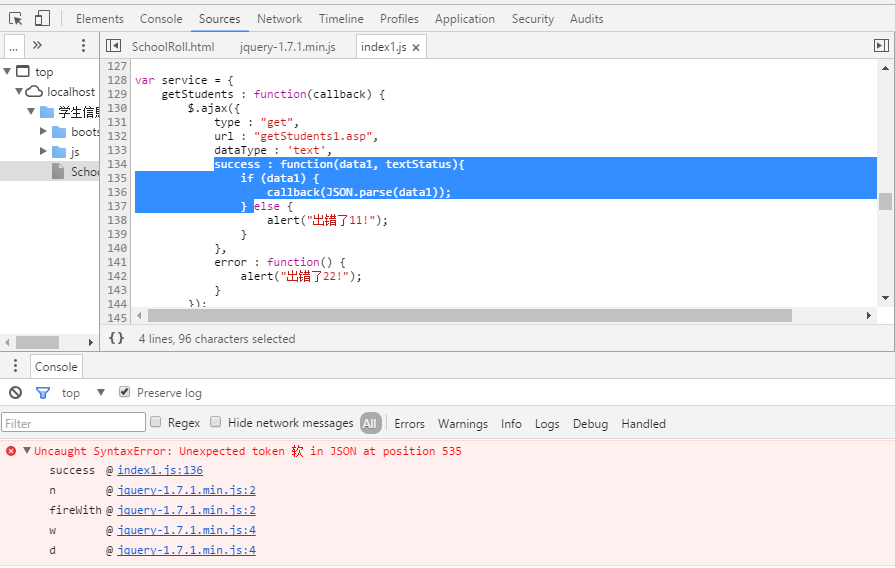
貌似提示错误在这个部分,但实在不知道怎么改,也看不懂为什么错。
if (data) {
callback(JSON.parse(data));
}
