



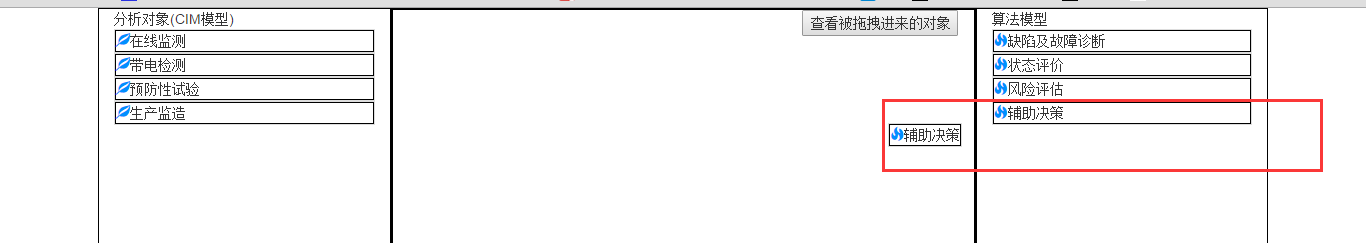
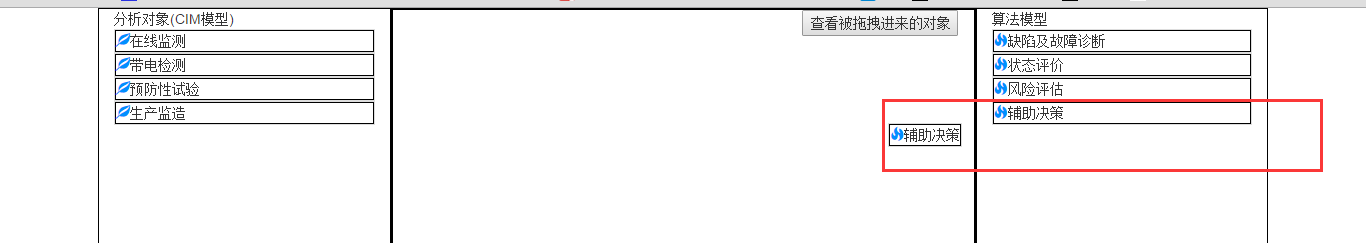
如以上图片,第一张图是将右边列表内容拖拽进中间区域时,样式显示正常
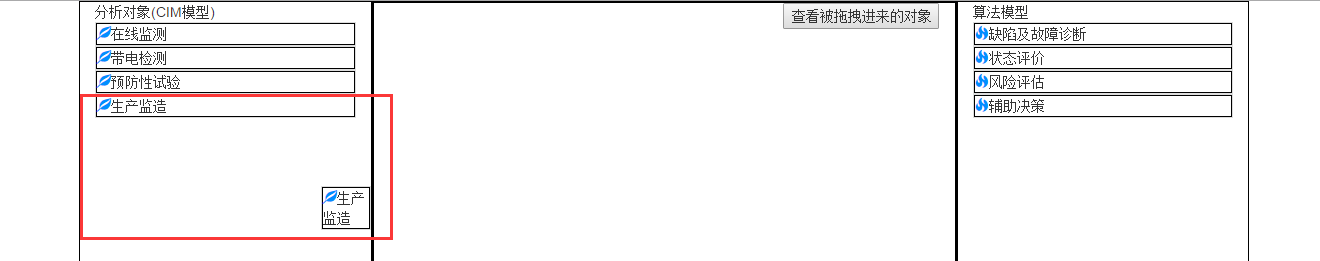
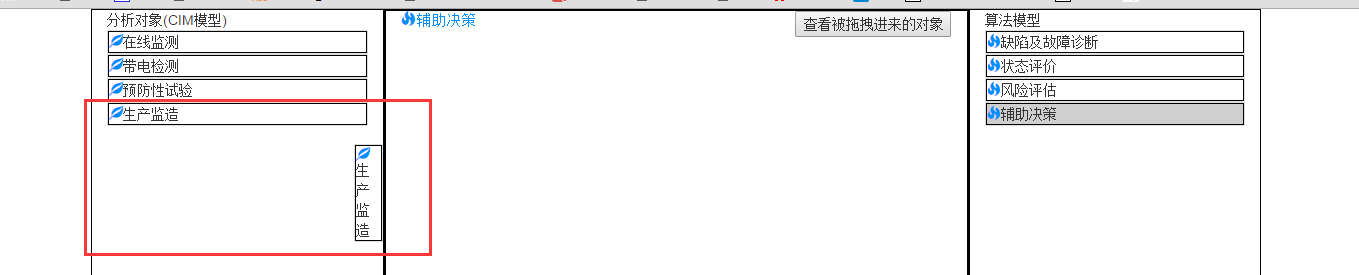
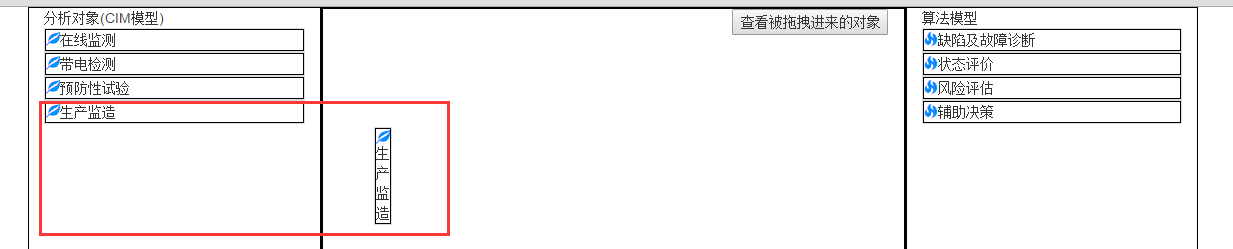
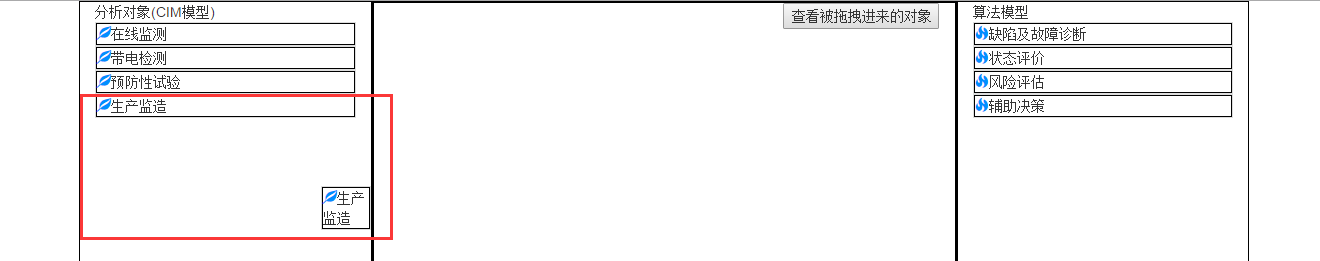
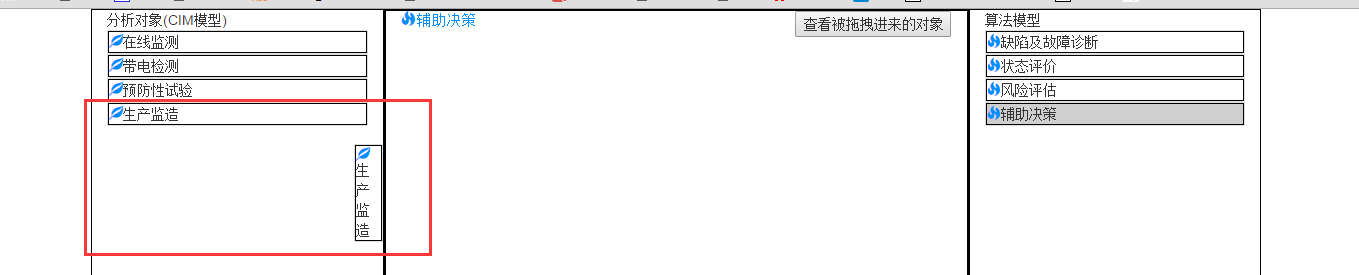
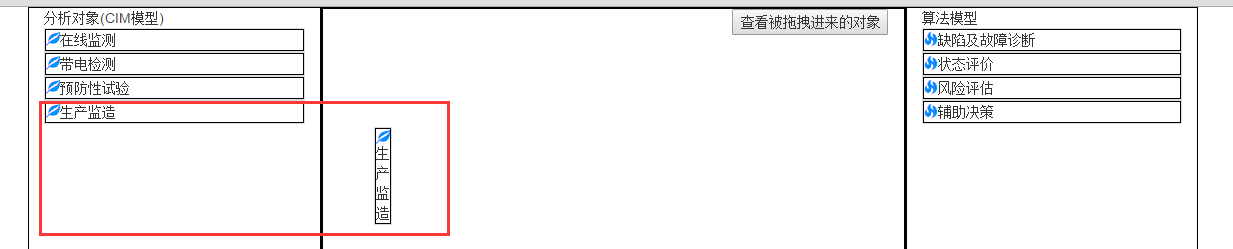
第二三四张图是将左边列表内容拖拽近中间区域时,经过中间区域便会被压缩,最终被挤压成一竖列,这是为什么?
左边列表和右边列表的数据获取方式,样式什么的都是完全相同的,为啥左右的效果不一样




如以上图片,第一张图是将右边列表内容拖拽进中间区域时,样式显示正常
第二三四张图是将左边列表内容拖拽近中间区域时,经过中间区域便会被压缩,最终被挤压成一竖列,这是为什么?
左边列表和右边列表的数据获取方式,样式什么的都是完全相同的,为啥左右的效果不一样
应该是父区域的样式影响了它本身的样式,你可以对拖动元素的样式(宽、高)单独设置,这样自身样式优先级高于继承样式
如果不是这个原因,建议把代码贴出来,这样好排查