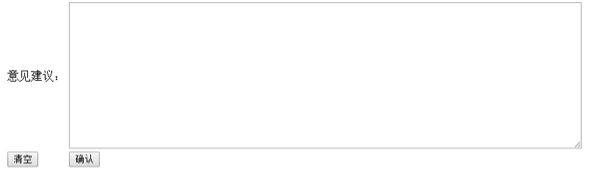
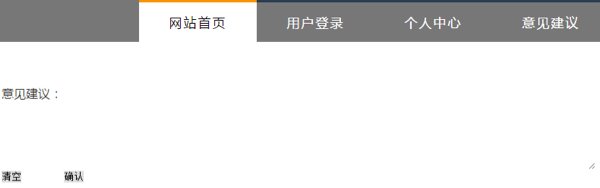
用include把另外的内容加进去之后 页面的文本框和按钮的边框都无法显示 不加的时候就可以正常显示
要怎么搞吖

include之后页面的textarea文本框和按钮边框无法显示
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 SQL Server下载
- ¥15 python如何将动态的多个子列表,拼接后进行集合的交集
- ¥20 vitis-ai量化基于pytorch框架下的yolov5模型
- ¥15 如何实现H5在QQ平台上的二次分享卡片效果?
- ¥15 python爬取bilibili校园招聘网站
- ¥30 求解达问题(有红包)
- ¥15 请解包一个pak文件
- ¥15 不同系统编译兼容问题
- ¥100 三相直流充电模块对数字电源芯片在物理上它必须具备哪些功能和性能?
- ¥30 数字电源对DSP芯片的具体要求
