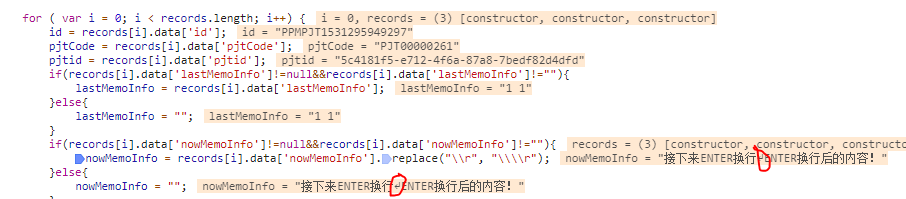
我用谷歌前端debugger时发现数值中多了个符号如图

2条回答 默认 最新
 斯洛文尼亚旅游 2018-07-11 09:05关注
斯洛文尼亚旅游 2018-07-11 09:05关注那个是\n回车符号啊。。ie下回车由\r\n组成,非ie是\n,要统一你应该替换掉\r,将r变为n。而且replace只替换一次,多个要用正则 xxxx.replace(/\r/g,'').replace(/\n/g,'\\\\n')本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
那个是\n回车符号啊。。ie下回车由\r\n组成,非ie是\n,要统一你应该替换掉\r,将r变为n。而且replace只替换一次,多个要用正则
xxxx.replace(/\r/g,'').replace(/\n/g,'\\\\n')