
<div class="weui-form-preview" style="margin-top:10px" id="d1">
<div class="weui-form-preview__bd" style="text-align:right;margin-right:50px">
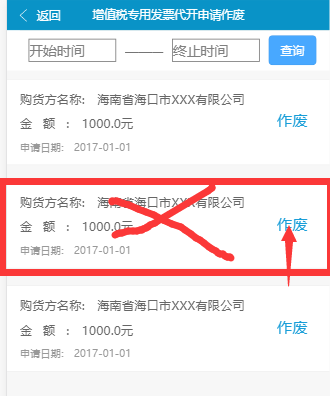
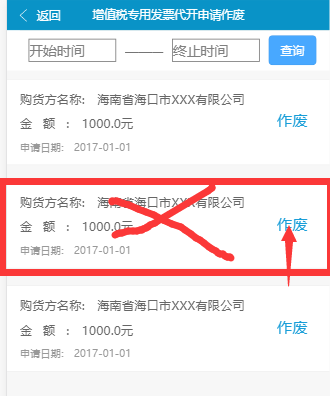
<a id="show-delete" href="javascript:;" style="position:absolute;margin-top:20px;width:40px;color:#199ED8;font-size:18px;">作废</a>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">购货方名称:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">海南省海口市XXX有限公司</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">金额:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">1000.0元</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="font-size:10px">申请日期:</label>
<span class="weui-form-preview__value" style="text-align:left;font-size:10px">2017-01-01</span>
</div>
</div>
</div>
<div class="weui-form-preview" style="margin-top:20px">
<div class="weui-form-preview__bd" style="text-align:right;margin-right:50px">
<a id="show-delete" href="javascript:;" style="position:absolute;margin-top:20px;width:40px;color:#199ED8;font-size:18px">作废</a>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">购货方名称:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">海南省海口市XXX有限公司</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">金额:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">1000.0元</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="font-size:10px">申请日期:</label>
<span class="weui-form-preview__value" style="text-align:left;font-size:10px">2017-01-01</span>
</div>
</div>
</div>
<div class="weui-form-preview" style="margin-top:20px">
<div class="weui-form-preview__bd" style="text-align:right;margin-right:50px">
<a id="show-delete" href="javascript:;" style="position:absolute;margin-top:20px;width:40px;color:#199ED8;font-size:18px">作废</a>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">购货方名称:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">海南省海口市XXX有限公司</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">金额:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">1000.0元</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="font-size:10px">申请日期:</label>
<span class="weui-form-preview__value" style="text-align:left;font-size:10px">2017-01-01</span>
</div>
</div>
</div>
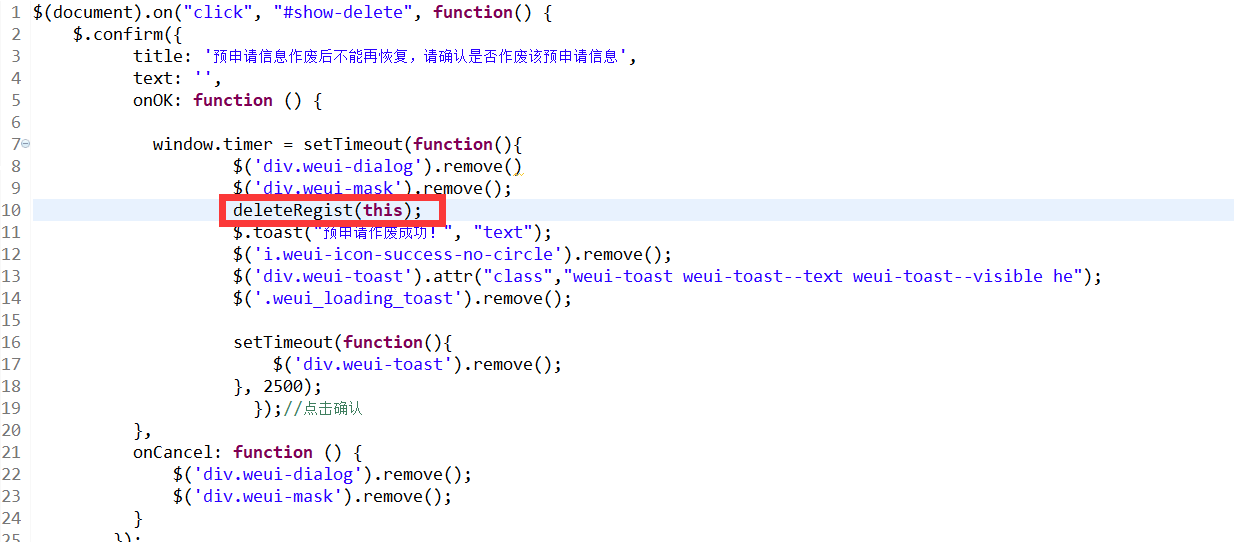
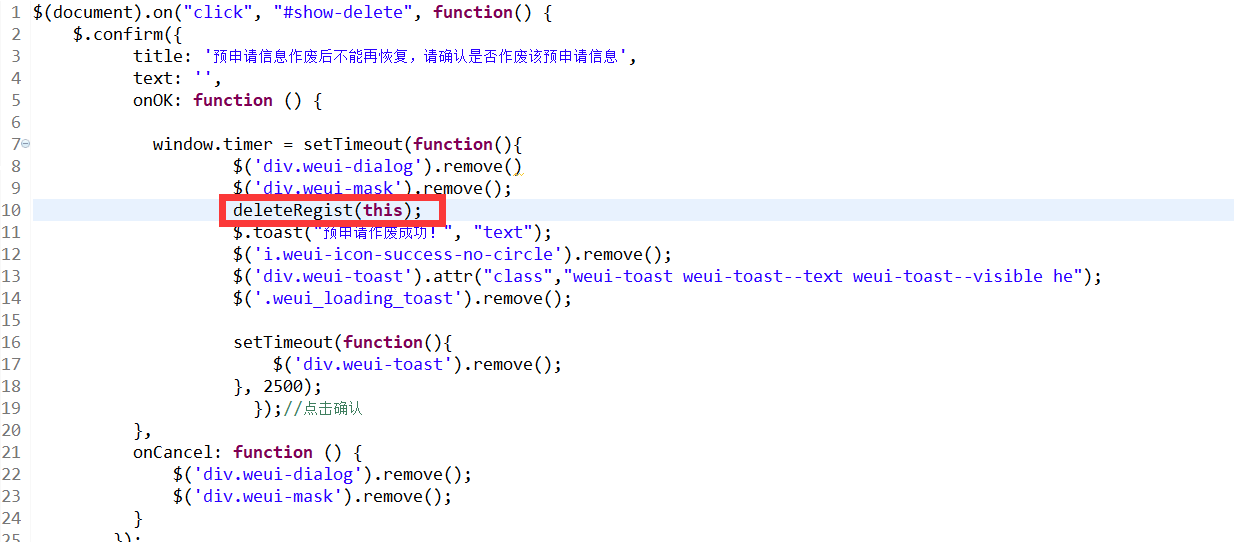
用了这种还是一样不行啊

function deleteRegist(buttons){
var $f = $(buttons);
var $parent = $f.parent("div");
$parent.empty();
}