代码如下:
<html>
<head>
<style type="text/css">
a:link {color: #FF0000}
a:visited {color: #00FF00;font-size:60px}
a:hover {color: #FF00FF}
a:active {color: #0000FF}
</style>
</head>
<body>
<p><b><a id='id0' href="https://www.baidu.com" target="_blank">BAIDU</a></b></p>
</body>
</html>
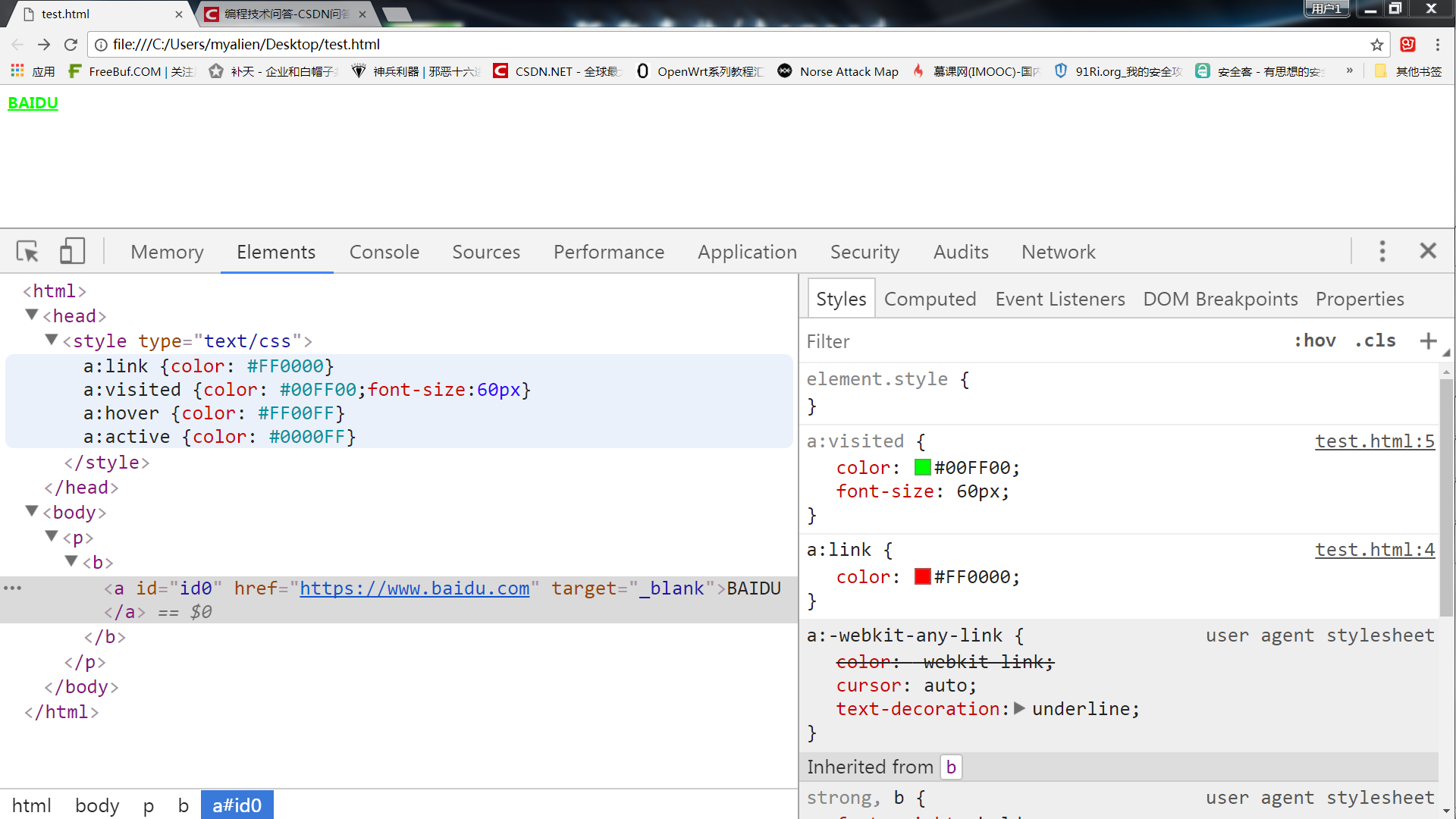
在访问链接后,标签颜色发生变化但是字体大小却没有发生变化如下图所示:
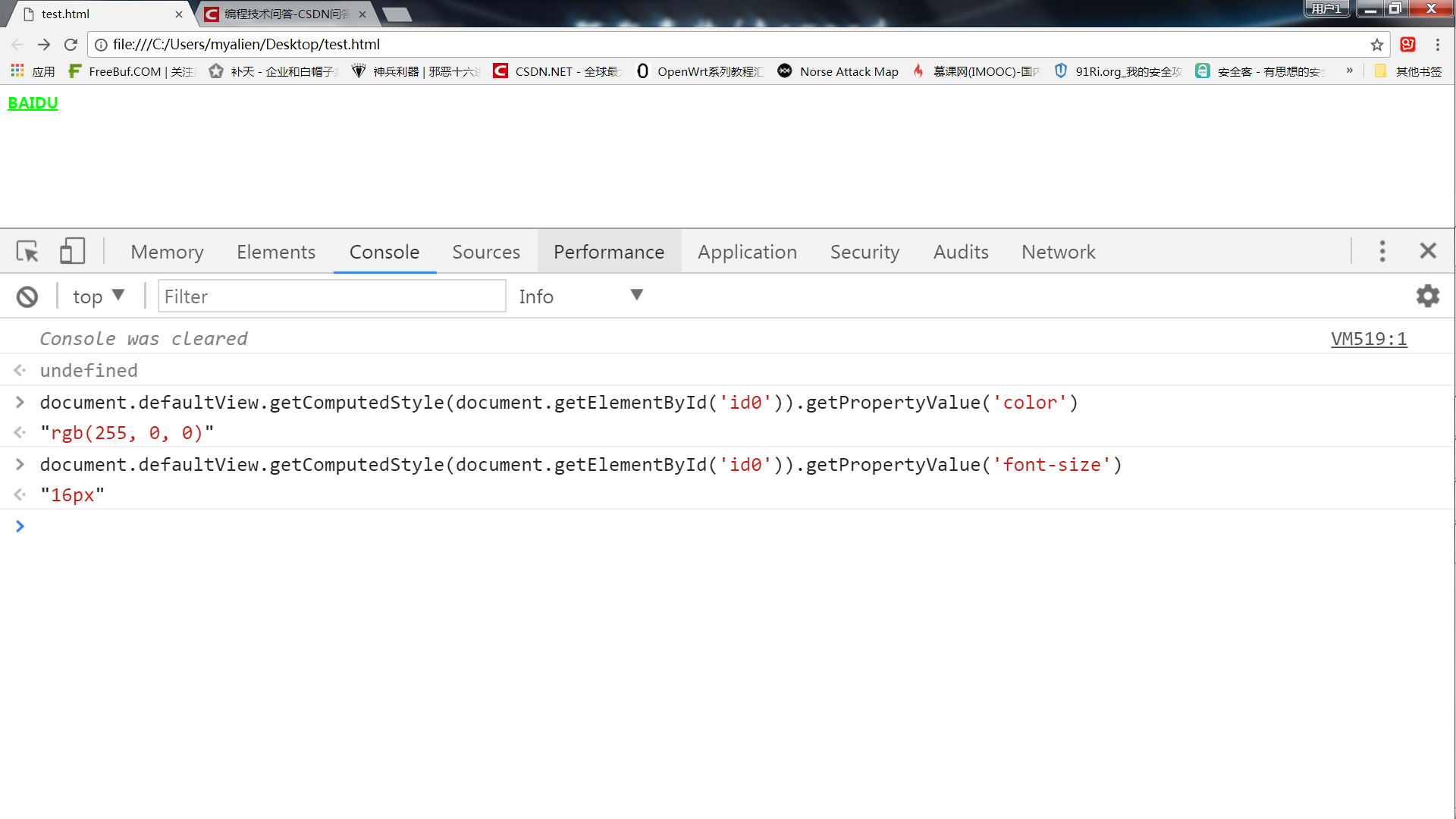
尽管访问后颜色发生改变但是使用getComputedStyle方法获取便签的颜色时,获取的颜色还为未访问时的颜色,如下图所示:
请问为什么会出现上面两个问题?
