如题,我是个java后台的,没怎么接触过前端知识,这里请教下前端的老哥们...这个怎么修改啊...拜托了...
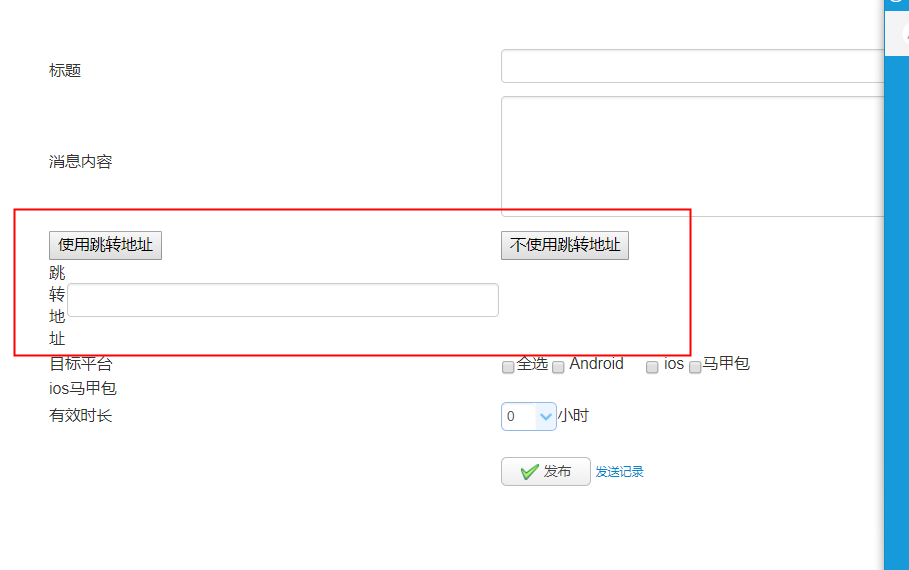
有个跳转地址,平时是隐藏的,只要在需要使用的时候,点击使用跳转调制才显示

下面是代码..太low了...
<tr>
<td width="150px" float="left">
<input type="button" id="btn1" value="使用跳转地址" >
</td>
<td width="150px" float="right">
<input type="button" id="btn2" value="不使用跳转地址">
</td>
</tr>
<br/>
<tr style="display:none" id="textArea" name="vipType">
<td width="150px" >跳转地址 </td>
<td width="1000px">
<input type="text" name="fwdurl" maxlength="230" style="width:370px" />
</td>
</tr>
var text = document.getElementById("textArea");
var oBtn1 = document.getElementById("btn1");
var oBtn2 = document.getElementById("btn2");
oBtn1.onclick = function(){
text.style.display = "block";
}
oBtn2.onclick = function(){
text.style.display = "none";
}
请教下~~
