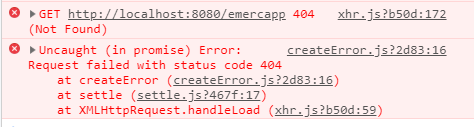
为什么这里地址还是http://localhost:8080的地址
下面是我代码:
|
|
|
vue.config.js的配置:
devServer: {
proxy: {
'/api': {
target: 'http://sandbox.starpos.com.cn/',
changeOrigin: true,//设置是否跨域
ws:true,
}
}
}
这是我的请求:
getIndustry(){
this.$http.get("/emercapp").then(res=>{
console.log(res);
if(res.status=200){
return res.data
}else{
return error
}
}).then(data=>{
console.log(data)
})
}