# # 

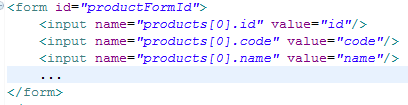
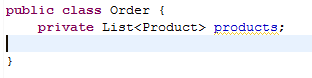
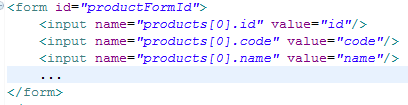
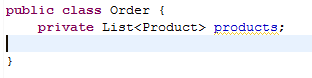
请问如何将form表单里name为数组类型的值用ajax传值到Order模型;知道的朋友请尽量写一个可测试用例;谢谢各位的帮助


请问如何将form表单里name为数组类型的值用ajax传值到Order模型;知道的朋友请尽量写一个可测试用例;谢谢各位的帮助
 关注
关注首先,参数收集时定义js的array将数据存入数组中。
其次,ajax参数传递时使用JSON.stringify转换为JSON字符串类型。
var data = new Array();
data.push()//获取所有的product存入array.
$.ajax({
type : 'post',
contentType: "application/json",//必须指定,否则会报415错误
dataType : 'json',
url : encodeUri,
data : JSON.stringify(data),//后台转为JSON串
success : function(data) {
return ajaxCallBack(funName, data);
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
console.error(textStatus);
console.error(XMLHttpRequest.status);
console.error(XMLHttpRequest.readyState);
return false;
}
});