关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已结题
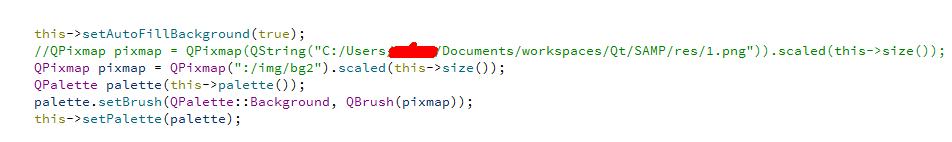
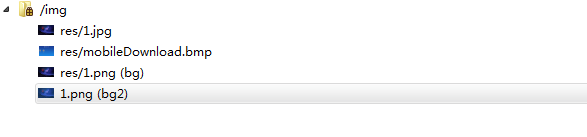
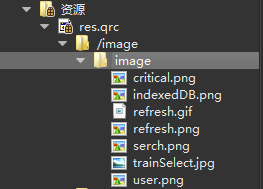
求助 QT 大神- QPixmap::scaled: Pixmap is a null pixmap
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 灏夏星辰 2017-09-14 08:53关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?评论 打赏解决 3无用 13举报
灏夏星辰 2017-09-14 08:53关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?评论 打赏解决 3无用 13举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2024-11-26 11:22Will·Jason的博客 QPixmap.load加载图片之后,scale缩放报错QPixmap::scaled: Pixmap is a null pixmap.,有可能是路径错误或者图片文件名错误,还有可能是图片过大,500K以上的图片可能就会这样,试验600k的图片缩小到400K左右,就...
- 2024-08-25 14:05再也不玩炉石了的博客 经过查询QPixmap is null on other machines,还是缺少配置文件,最后找到Qt的plugins/imageformats文件夹,把imageformats文件夹复制到exe相同文件夹下,就可以正常执行了。我的PyQt5程序中,有一个加载图片并显示...
- 2020-05-04 17:19小魚兒.的博客 我的文件名设为03.gif时遇到QPixmap::scaled: Pixmap is a null pixmap,不能显示 这种情况下只需将文件名改为英文形式即可。 /*播放动画*/ movie=new QMovie(this); movie->setFileName("../03bomb/bomb....
- 2024-05-08 17:30西飘客的博客 Label 和 pushButton 两个控件 实现点击 按钮 标签显示图片的功能Widget.cpp 同级目录img中有图片 1.png但是点击后报错:QPixmap::scaled: Pixmap is a null pixmap 在网上看了很多帖子:经过多方面尝试最后发现是...
- 2024-07-05 10:02LorraineWen的博客 QT 中通过相对路径导入图片遇到QPixmap::scaled: Pixmap is a null pixmap 的解决办法
- 2025-07-23 21:48R4bbit˗ˋˏ♡ˎˊ˗的博客 本文详细解析了QPixmap::scaled()函数的两种参数设置。对于aspectRatioMode参数,通过200x100图片缩放到150x150区域的实例,图解了三种模式:IgnoreAspectRatio会变形填充,KeepAspectRatio保持比例但留白,...
- 2025-08-22 14:57赵民勇的博客 Qt中用于图像缩放的核⼼⽅法QPixmap::scaled
- 2017-05-17 14:39weixin_30595035的博客 解答的帖子:http://bbs.csdn.net/topics/391850818 使用 pix.scaled(400,400) 之后需要将图片返回就可以了. 转载于:https://www.cnblogs.com/ourran/p/6867473.html
- 2024-04-15 13:54我是懒洋洋大王的博客 Qt开发过程中的一些解决方案
- 2021-07-22 16:04烧焦的雪的博客 使用Qt加载动画的时候,报QPixmap::scaled: Pixmap is a null pixmap错误,我的代码如下所示: BlockAnimation::BlockAnimation(QWidget* parent /*= nullptr*/): QWidget(parent),m_pGifUi(new Ui::Form) { m_...
- 2021-02-10 00:11本项目"PyQt5-Pixmap-Demo"的目标是通过实例展示如何利用QPixmap来构建美观的UI。 QPixmap是Qt库中的核心组件之一,它是对像素映射的封装,可以处理各种格式的图像文件,如.jpg、.png、.bmp等。在PyQt5中,QPixmap...
- 2020-02-09 20:45奈何如此的博客 QImage::scaled: Image is a null image 解决 此问题的主要原因是,PySIde2和PyQt5没有找到相应的dll文件,使用QtGui.QImageReader.supportedImageFormats()可以显示当前支持的文件格式。 在代码中头部添加如下内容...
- 2019-06-26 11:02Choisen的博客 QPixmap::scaled(const QSize & size, Qt::AspectRatioMode aspectRatioMode = Qt::IgnoreAspectRatio, Qt::TransformationMode transformMode = Qt::FastTransformation) const 根据给定的尺寸来放大缩小...
- 2023-10-17 14:19三雷科技的博客 本文详细介绍了Qt图形处理中两个关键类:`QPixmap` 和 `QImage`。`QPixmap` 用于在Qt应用程序中显示图像、图标和背景,适合用于在界面元素上绘制图像,提供了方便的界面显示接口。另一方面,`QImage` 是一个更底层的...
- 2020-09-10 16:14momodosky的博客 QPixmap QPixmap::scaled(const QSize &size, Qt::AspectRatioMode aspectRatioMode = Qt::IgnoreAspectRatio, Qt::TransformationMode transformMode = Qt::FastTransformation) Qt::AspectRatioMode ...
- 2019-05-20 12:18董哥的黑板报的博客 一、QPixmap QPixmap绘图两种方式:1.可以在paintEvent函数中直接绘图 2.在其它函数中绘图,在paintEvent函数中通过QPainter变量的drawPixmap函数调用 常用函数 QPixmap scaledToHeight(int height); //返回一个...
- 2025-03-15 14:16byxdaz的博客 Qt 一共提供了四个这样继承 QPaintDevice 的绘图设备类,分别是:QPixmap、QBitmap、QImage和 QPicture。其中:QPixmap专门为图像在屏幕上的显示做了优化。QBitmap是 QPixmap 的一个子类,它的色深限定为 1,你可以...
- 2023-10-25 09:54太阳风暴的博客 Qt提供了四个类来处理图像数据:QImage, QPixmap, QBitmap和QPicture。QImage是为I/O和直接的像素访问和操作而设计和优化的,而QPixmap是为在屏幕上显示图像而设计和优化的。QBitmap只是一个继承QPixmap的方便类,...
- 2023-04-18 19:04小小豆芽菜丶的博客 解决办法是Qpixmap对象在没有图片的时候修改了比例再给对象赋值图片是没用的。在对象赋值完图片后再修改比例就好了。
- 没有解决我的问题, 去提问