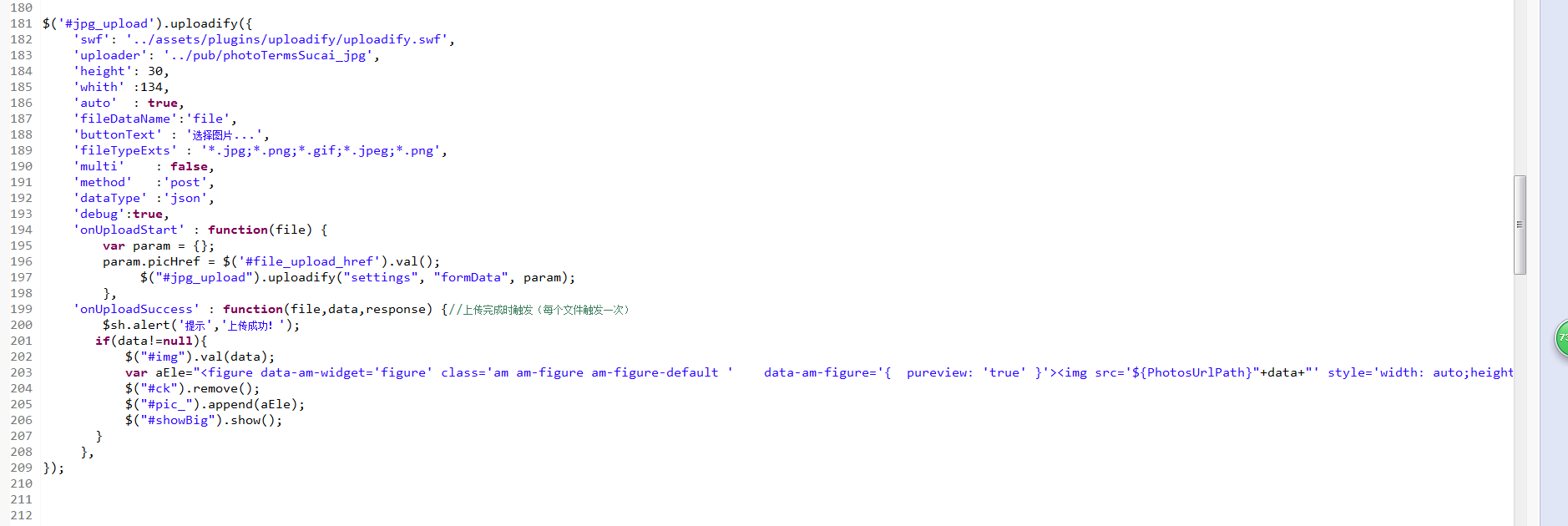
file标签左侧上传图片右侧显示!后台将图片存入固定路径。前端代码如何写?下面贴上我自己写了一半的代码图片说明](https://img-ask.csdn.net/upload/20!%5B%E5%9B%BE%E7%89%87%E8%AF%B4%E6%98%8E%5D(https://img-ask.csdn.net/upload/201709/19/1505809979_766248.png) 1709/19/1505809953_775923.png)
1709/19/1505809953_775923.png)
html前端 file上传图片问题!求大神解答
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
6条回答 默认 最新
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
