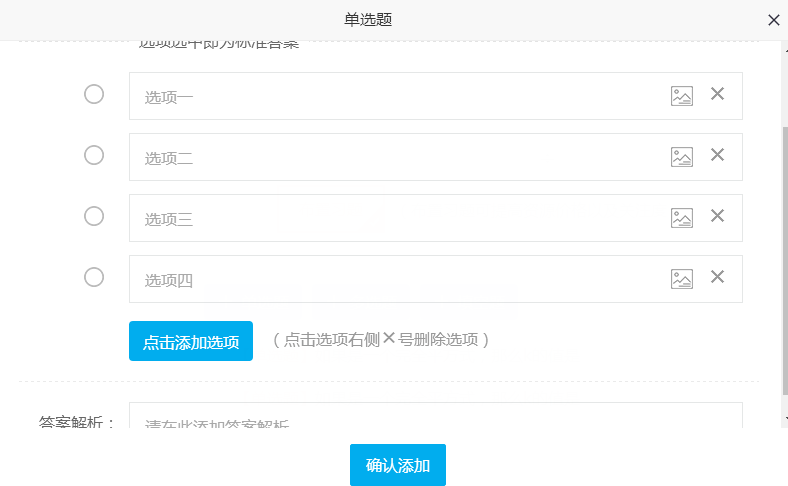
就是这种选项框 当小于4个框时 可以点“添加选项”增加一个选项框 也可以删除选项框 (选项框中的如“选项编号要自动变化”)
<input type="radio" value="" name="da1">
<label><p class="q_inp fl ml10"><input type="text" placeholder="选项二" class="input" value="" name="inp"><i><input type="file" value="" name="" class="file_inp3"></i><a href="#" class="close">×</a></p></label>
<input type="radio" value="" name="da1">
<label><p class="q_inp fl ml10"><input type="text" placeholder="选项三" class="input" value="" name="inp"><i><input type="file" value="" name="" class="file_inp3"></i><a href="#" class="close">×</a></p></label>
<input type="radio" value="" name="da1">
<label><p class="q_inp fl ml10"><input type="text" placeholder="选项四" class="input" value="" name="inp"><i><input type="file" value="" name="" class="file_inp3"></i><a href="#" class="close">×</a></p></label>