

<!DOCTYPE html>
<html>
<link rel="stylesheet" type="text/css" href="static/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="static/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="static/easyui/themes/demo.css">
<link rel="stylesheet" type="text/css" href="static/easyui/themes/default/tree.css">
<script type="text/javascript">
$(function(){
$('#tt111').tree({
url:'sontree.do',
lines:true,
idFiled:'id',
textFiled:'text',
parentField:'sid',
onClick: function(node){
opentabs(node); // 在用户点击的时候提示
}
}); //tree
function opentabs(node){
if($('#qq').tabs('exists',node.text)){
$('#qq').tabs('select',node.text);
}else{
$('#qq').tabs('add',{
title:node.text,
href: node.url,
closable:true
});
}
}
});
</script>
<div class="easyui-layout" style="width:700px;height:350px;" data-options="fit:true">
<div id="p" data-options="region:'west'" style="width:30%;padding:10px">
<ul id="tt111"></ul>
</div>
<div data-options="region:'center',title:'Center'">
<div id="qq" class="easyui-tabs" >
</div>
</div>
</div>
<script type="text/javascript" src="static/easyui/jquery.min.js"></script>
<script type="text/javascript" src="static/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="static/easyui/easyloader.js">
</html>
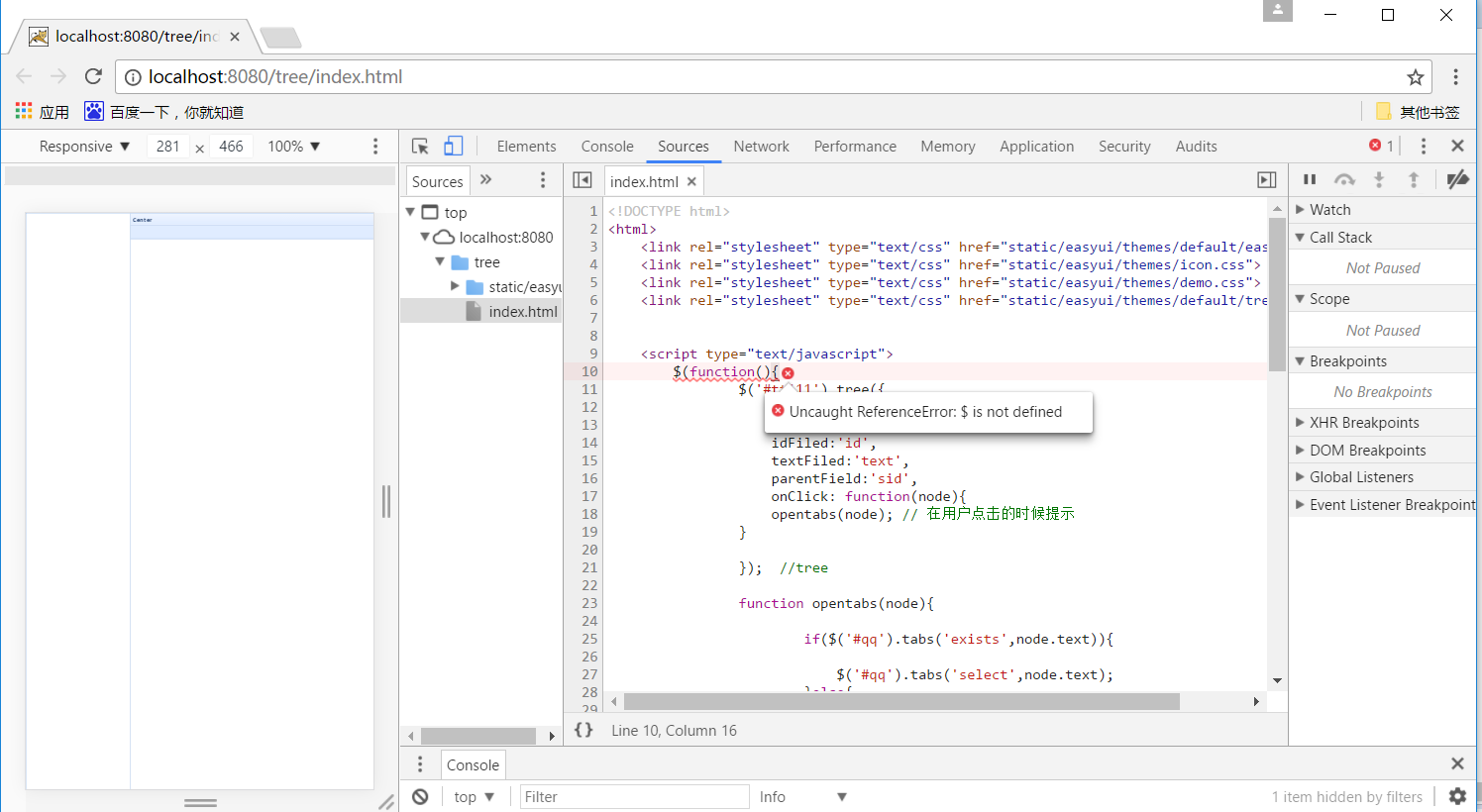
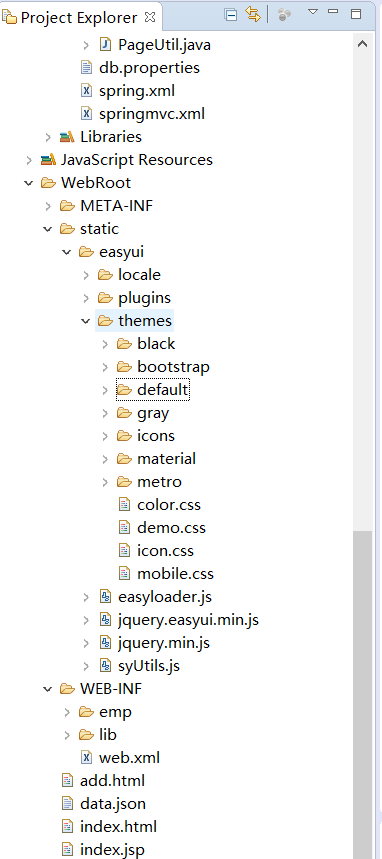
代码也在这了,图也在这了为什么??该引入的css文件和js的都引入了啊?还是报错啊?

