!这是原来的event(https://img-ask.csdn.net/upload/201711/05/1509853266_626615.png)
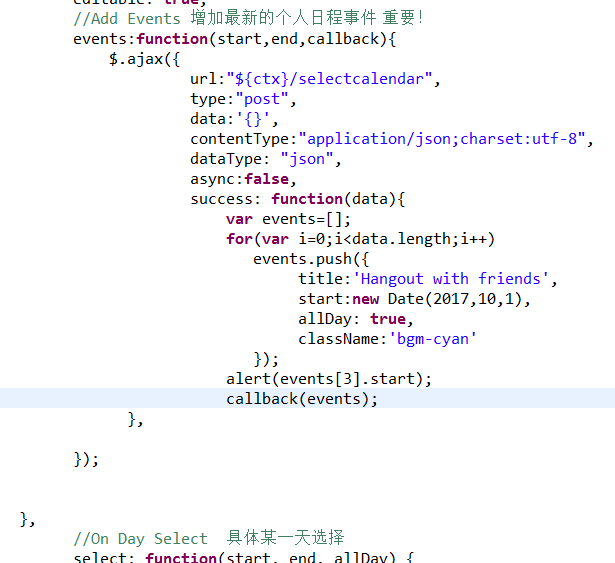
下面这个是我想通过后台交互传数据给events但是不成功,页面不显示event事件,能弹出events数据
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
ajax获取的数据如何正确存入一个变量
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 软件求生 2017-11-07 00:37关注
软件求生 2017-11-07 00:37关注能弹出数据是什么意思?既然弹出的有数据,怎么会没有值呢?
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2022-04-08 06:14回答 3 已采纳 <html> <head> <title>shuju</title> <script> var ajax = new XMLHttpReq
- 2023-02-07 14:28回答 3 已采纳 后端返回数据就行 。前端可以在 success 里获取到 data就是返回的数据
- 2021-05-31 08:55回答 6 已采纳 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <
- 2021-08-05 07:55薰风初入弦的博客 我想你想要什么样load方法,但与设置x和y与AJAX调用替换线。您需要执行相当基本的continuation-passing代码转换,将您希望异步调用的位置之后的代码转换为传递给异步调用的函数。 “Continuation”仅仅意味着...
- 2019-08-24 03:29回答 2 已采纳 data:{"parentID":obj.data[i].id} 试试参数加上引号行不行
- 2022-08-21 04:55回答 2 已采纳 var key = Object.keys(data.result)[0] // 获取红色框值 data.result[key] // 获取红色框键对应的值
- 2021-06-26 16:11回答 3 已采纳 https://www.cnblogs.com/nelsonlei/p/8431445.html你看一下这个博主的内容就明白了
- 2022-10-16 09:57copcin的博客 本文要学习的东西又多又杂,包含 JSON、XML、HTTP 协议、AJAX 请求、Promise、axios。(大家也可以看到我已经努力把题目缩到最短了(T_T))但这些知识对后面前端框架的学习是很有帮助的,所以马上开始~
- 2022-11-18 10:46回答 2 已采纳 浏览器直接访问都可以,ajax调用有没有响应,看看接口返回的结果。 谷歌浏览器跨域问题解决方案_莉莉happyDay的博客-CSDN博客
- 2017-09-10 19:42回答 10 已采纳 你ajax要用同步的就可以了 如: $.ajax({ url: "some.php", async: false });
- 2022-05-02 07:53回答 2 已采纳 对与post请求,node需要解析json格式 express老版本需要安装 body-parser // 解析post body const bodypraser = require('body-
- 2020-10-18 13:313. 前端同样使用Ajax请求获取数据,不同的是,Ajax请求中通常不需要设置dataType为'json',因为直接返回的Map对象本质上就是一个键值对集合。 文章中queryProvince方法展示了Map传递方式的具体实现,通过创建Map...
- 2021-06-27 18:33凌玄笑的博客 第一种呢,也是最简单的一种,通过get提交方式,将参数在链接中以问号的形式进行传递。// 前台传值方法// 触发该方法调用ajaxfunction testAjax(yourData) {$.ajax({type: "get", // 以get方式发起请求url: "/your...
- 2021-08-05 07:22研之成理的博客 当使用ajax传递数据时,有可能传递多个数据,这是使用以下方法传递数据就会显得数据过多且混杂$.ajax({type:'post',url:url,data:{data:data,content1:content1,content2:content2,content3:content3,...........},...
- 2021-08-05 04:00weixin_39802962的博客 回答领导给的思路是,将导入的数据保存到一个表里,然后Ajax不停的进行读取。可是这个思路不知道该如何实现,也不知道该如何查,这个Ajax轮询可以做吗?Ajax轮询是什么?还请大家多多指点!谢谢大家!a1234566782019...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司






















