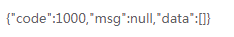
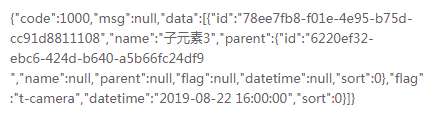
获取变量值 然后以这个变量传递 参数传递正确 返回值不完整 若以固定值传递 返回值完整
function f() {
var val=$(".folder").attr("id");
console.log(val);//打印出正确的val
$.ajax({
url: "http://192.168.5.33:8084/mc/folder/queryChildren",//请求地址
data:{"parentID":val},
//data: "parentId=6220ef32-ebc6-424d-b640-a5b66fc24df9",
//dataType : "json",//数据格式
type: "get",//请求方式
success:function (Result) {
console.log("请求成功");
alert(Result);
var Obj = JSON.parse(Result);
for(var i=0;i<Obj.data.length;i++){
alert(Obj.data[i].name);
}
}
})
}

正确显示应该是像第二张这样的
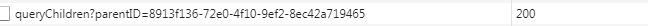
这样是不是表示参数已经传给后台了
该怎么解决 希望各位大佬帮忙鸭
html js ajax参数为变量请求成功前台获取数据不完整
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 火蚂蚁cui 2019-08-24 13:43关注
火蚂蚁cui 2019-08-24 13:43关注data:{"parentID":obj.data[i].id} 试试参数加上引号行不行
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
