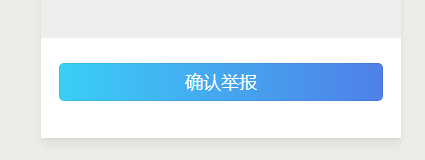
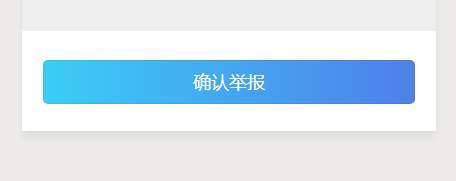
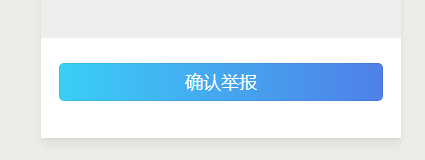
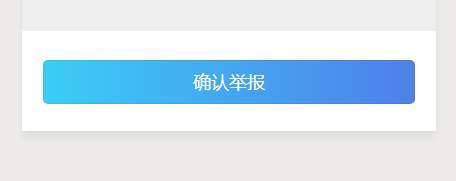
如下是button显示问题,在不同的手机下显示不同,位置不能居中

代码结构如下
<view class='bottom'>
<button class='btn' bindtap='bindtipsuccess' form-type='submit' >确认举报</button>
</view>
请问大神们,我该怎么设置才能让button在不同手机屏幕下显示都居中呢
如下是button显示问题,在不同的手机下显示不同,位置不能居中

代码结构如下
<view class='bottom'>
<button class='btn' bindtap='bindtipsuccess' form-type='submit' >确认举报</button>
</view>
请问大神们,我该怎么设置才能让button在不同手机屏幕下显示都居中呢
bottom样式了,那不是设置好width,marigin:0px auto就居中了,也pc端差不了多少