
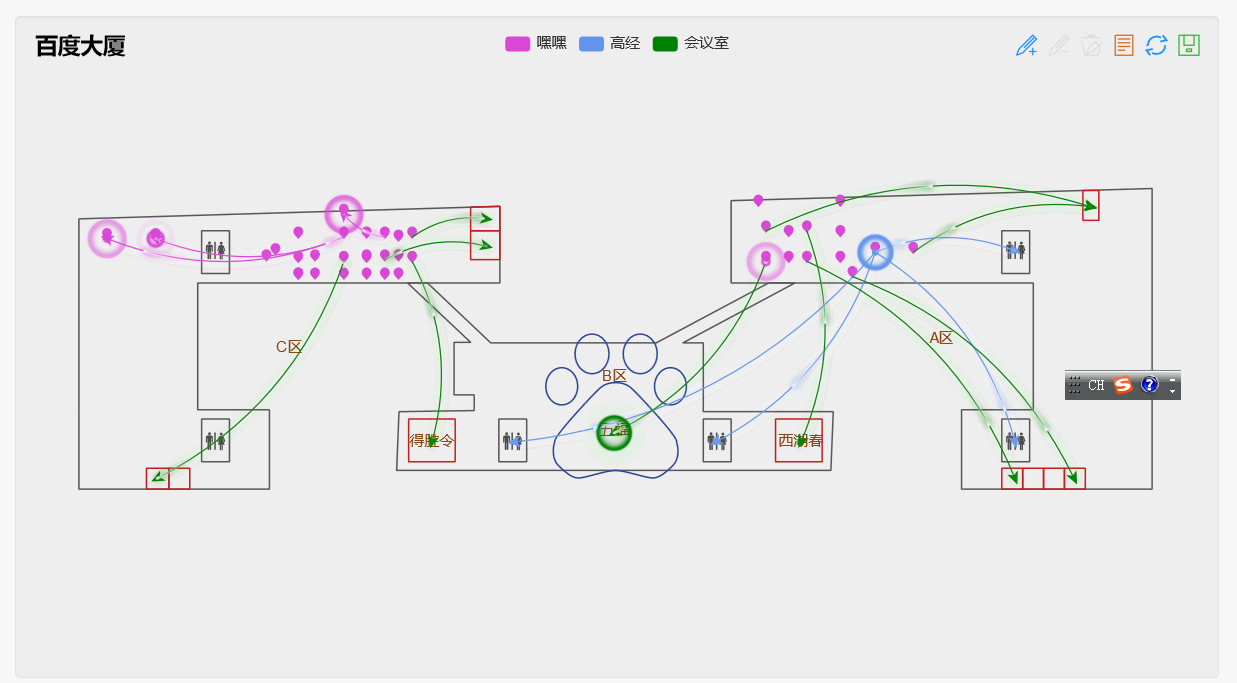
比如官网教程上的这个百度大楼,上面的A区,B区,C区这几个字是哪里来的?我代码里没有找到相关的字……还有这几个区的边界代码又是如何判断的?
具体事例也可以看百度官方教程:http://echarts.baidu.com/echarts2/doc/example/map18.html
echarts2中的地图扩展的svg上的字是怎么出来的?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 戀丶缈 2017-12-08 03:03关注
戀丶缈 2017-12-08 03:03关注应该是svg里面自带滴ABC三个区~!!
可以参照 http://code.taobao.org/p/Exam_2046/diff/2/Exam/lib/echarts/2.2.7/doc/example/svg/baidu-building.svg解决 无用评论 打赏 举报
