
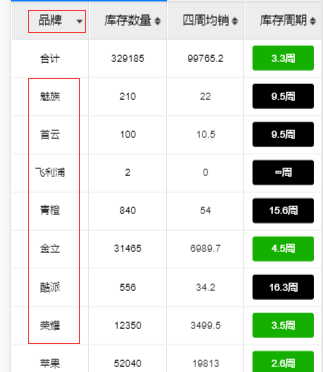
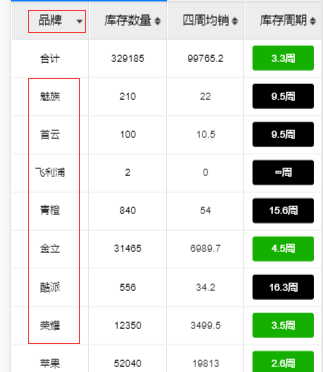
手机页面,用的mui. 现在页面中已经显示数据,需要进行一个排序,点击品牌的时候,需要按照品牌中文名称排序,请问大大神怎么写代码啊

手机页面,用的mui. 现在页面中已经显示数据,需要进行一个排序,点击品牌的时候,需要按照品牌中文名称排序,请问大大神怎么写代码啊
 关注
关注首先将汉字转拼间,再array.sort排序即可。
http://dl.jufuns.cn/js/ss.js 为汉字拼音映射表。
当然,你也可以打开http://blog.csdn.net/jiangfuqiang/article/details/13003567这个地址,浏览器控制台一打开,执行以下js
var py2hanzi={},py2unicode={},hanzi2py={},unicode2py={};
for( s=$('div.dp-highlighter ol li '),i=0,l=s.length;i<l;i++){p = ($(s[i]).text().replace(/\u00a0+/g,'|')).split('|'),k =String(p[0].replace(/\d+$/,'')).toLowerCase(),!py2hanzi[k] &&(py2hanzi[k]=[],py2unicode[k]=[]);p[1].split('').forEach(e => (!py2hanzi[k].includes(e)&&(py2hanzi[k].push(e=e),py2unicode[k].push(e.charCodeAt())),!hanzi2py[e] && (hanzi2py[e]=k),!unicode2py[e] && (unicode2py[e.charCodeAt()]=k)));}
window.JSON && console.log(JSON.stringify(py2hanzi));
window.JSON && console.log(JSON.stringify(py2unicode));
window.JSON && console.log(JSON.stringify(hanzi2py));
window.JSON && console.log(JSON.stringify(unicode2py));