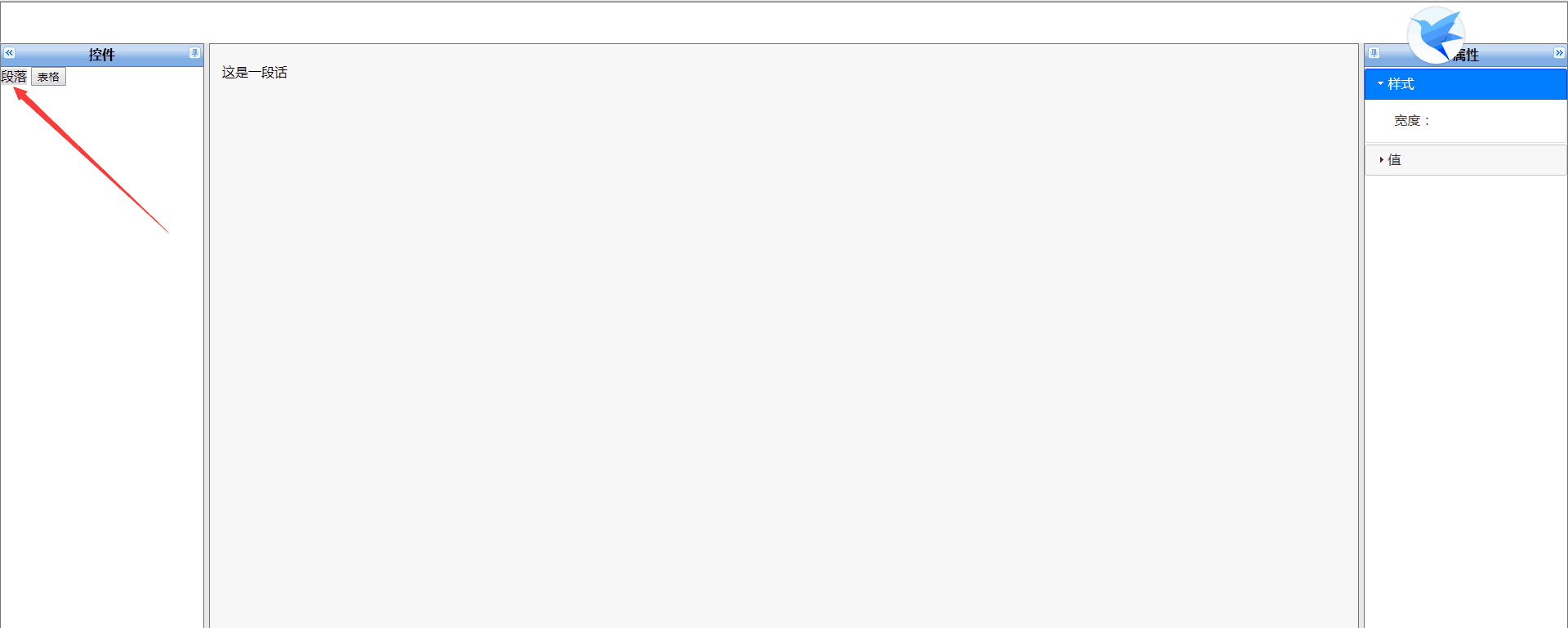
A,B两页面
A页面加载B页面
$("#propertiesframe").load("jsp/paragraph.jsp",{
}, function (response) {
$(response).find("[id]").each(function () {
// $(this).attr("id", "properties-" + $(this).attr("id"));
})
});
A页面有个Id为paragraph的按钮
B页面有个id为paragraph的div
B页面加载完毕执行js脚本
$( " #paragraph" ).accordion({
heightStyle: "content"
});
,影响到A页面的按钮