3条回答 默认 最新
 IT迷你白 2018-01-18 03:32关注
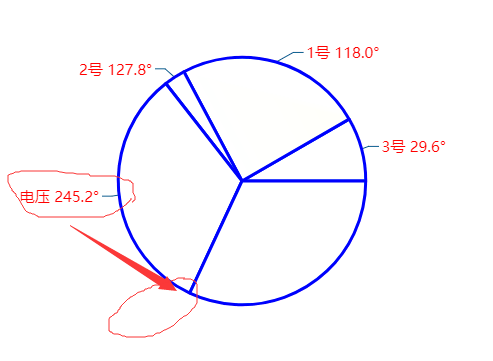
IT迷你白 2018-01-18 03:32关注你现在需要调整的其实就是label的位置 但是echarts的API 中 定义了 label["position"]属性只有3种: inner/inter , outer , center
并不支持自定义图例偏移 选用outer的话 会默认由饼块中间部分引出图例 只能设置labelLine 的length和length2来微调图例与饼图的距离解决 无用评论 打赏 举报
悬赏问题
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
- ¥15 c++头文件不能识别CDialog