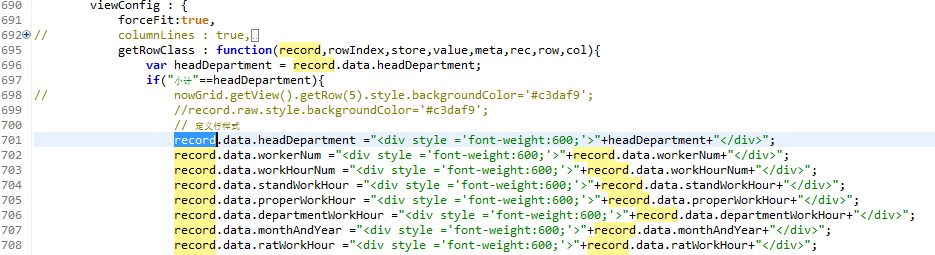
网上的方法很多都试用了,但好像都不行,已定位到当前行,但不知道怎么去改这行的样式
2条回答 默认 最新
 斯洛文尼亚旅游 2018-03-01 03:53关注
斯洛文尼亚旅游 2018-03-01 03:53关注返回css样式,不是直接操作原始数据添加html代码
<style>.red{color:#f00}</style> viewConfig: { getRowClass: function (record, index, rowParams, store) { if (record.get('headDepartment')=='小计') { return 'red'; } } }getRowClass( record, index, rowParams, store ) : String Override this function to apply custom CSS classes to rows during rendering. This function should return the CSS class name (or empty string '' for none) that will be added to the row's wrapping div. To apply multiple class names, simply return them space-delimited within the string (e.g. 'my-class another-class'). Example usage: viewConfig: { getRowClass: function(record, rowIndex, rowParams, store){ return record.get("valid") ? "row-valid" : "row-error"; } } Parameters record : Ext.data.Model The record corresponding to the current row. index : Number The row index. rowParams : Object DEPRECATED. For row body use the getAdditionalData method of the rowbody feature. store : Ext.data.Store The store this grid is bound to Returns String a CSS class name to add to the row.本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
