var data = {
query: '商圈',
page_size: 20,
radius: '2000',
output: 'json',
ak: 'av0gRXBETn44ByDpMgYhj95P9nACGns9'
};
var map = new BMap.Map("container");
map.enableScrollWheelZoom(true);
var top_right_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL})
map.addControl(top_right_navigation);
// 定位对象
var geoc = new BMap.Geocoder();
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
data.location = r.point.lat.toFixed(3)+','+r.point.lng.toFixed(3);
var point = new BMap.Point(r.point.lng.toFixed(3), r.point.lat.toFixed(3));
map.centerAndZoom(point, 15);
$.ajax({
url: "http://api.map.baidu.com/place/v2/search",
data: data,
type: "GET",
dataType: "jsonp",
success: function (data) {
var result = data.results;
addMarker(result)
}
});
// 编写自定义函数,创建标注
function addMarker(result){
var itmes;
var data = result;
var point = {};
for(var i=0;i<data.length;i++) {
itmes = result[i];
point['lng'] = itmes.location.lng;
point['lat'] = itmes.location.lat;
var marker = new BMap.Marker(point);
map.addOverlay(marker);
}
}
}else {
alert('无法定位到您的当前位置,导航失败,请手动输入您的当前位置!'+this.getStatus());
}
},{enableHighAccuracy: true});

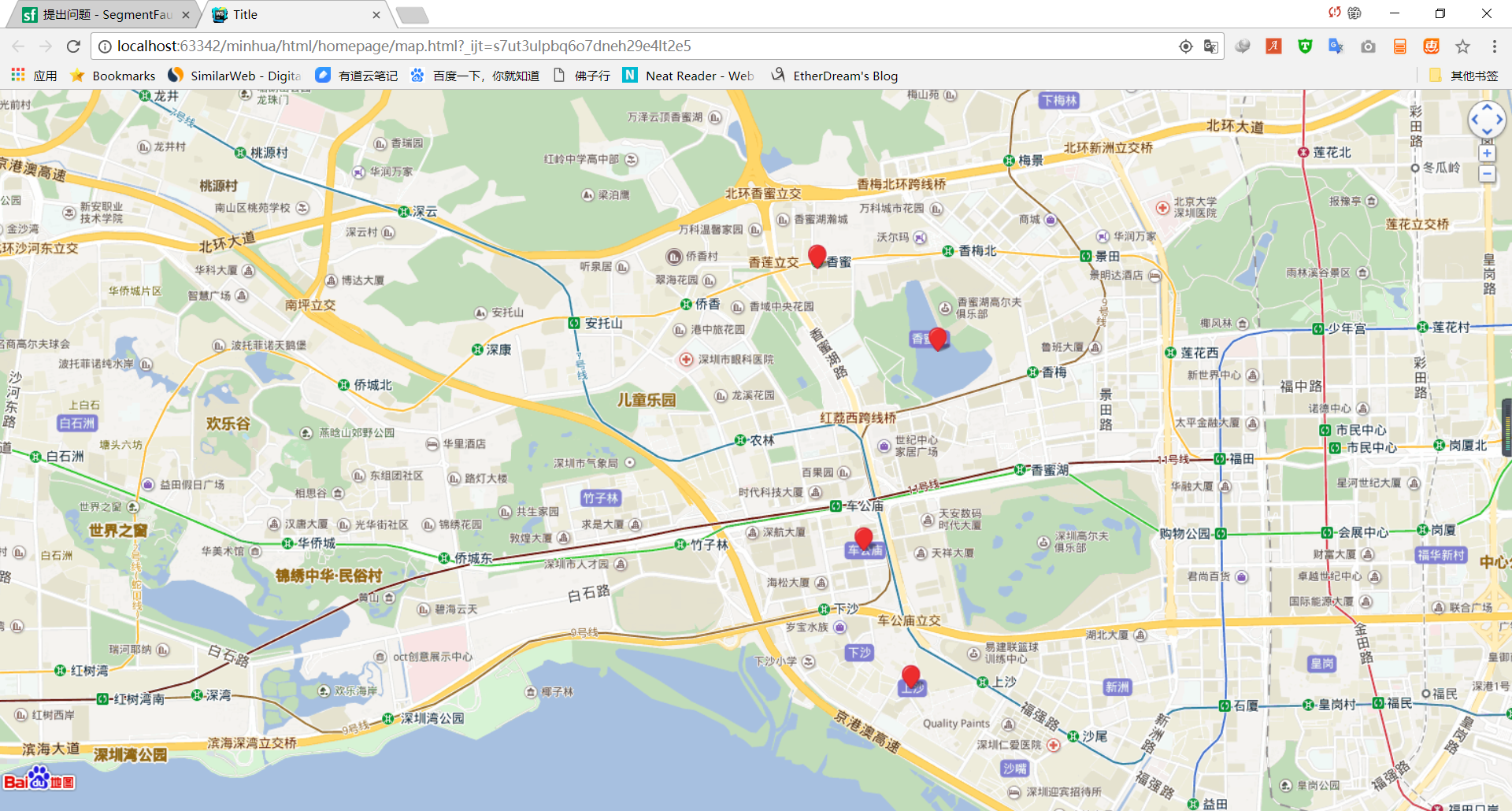
缩放后: