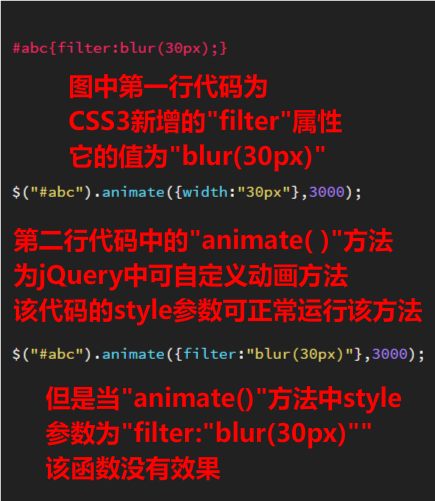
RT,jQuery中"animate()"自定义动画方法对“filter:blur()”的style参数没有效果
具体说明如图所示:
遇到“filter:blur()”这种CSS3新增的属性应该如何正确使用jQuery中的“animate()”自定义动画方法制作动画?
jQuery中"animate()"自定义动画方法对“filter:blur()”的参数没有效果
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答
 Go 旅城通票 2018-04-27 00:29关注
Go 旅城通票 2018-04-27 00:29关注css来做,jquery动画对html5动画,和一些属性支持不是很好,效果需要自己写了
$('#abc').css('filter','blur(20px)')本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 HFSS 中的 H 场图与 MATLAB 中绘制的 B1 场 部分对应不上
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
