我需要获取到系统时间里的当前年份和季度,还需要一个截至日期,
如果是1季度截至日期就是xxxx年4月30日,2季度就是xxxx年7月31日,
3季度就是xxxx年10月31日,4季度就是xxxx年1月31日。获取到的日期后
根据日期显示出是1季度、2季度、3季度还是4季度,年份哪里只要xxxx年,
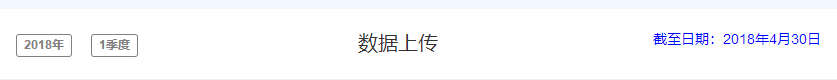
不要后面的月日和时间,做成下图这样就行了
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
...
</head>
<body>
<div style="height: 50px; text-align: center; padding-top: 20px; padding-right: 20px; padding-left: 20px">
<div style="float: left; padding: 5px">
<span class="label label-default" style="background-color: white; color: gray; border:1px solid gray;">2018年</span>
<span class="label label-default" style="background-color: white; color: gray; border:1px solid gray; margin-left: 15px">1季度</span>
</div>
<span style="font-size: 20px">数据上传</span>
<span style="float: right; color: blue;">截至日期:2018年4月30日</span>
</div>
</body>
