不知道为什么这次
在JavaScript中无法换行,之后把它换成\n是可以的。
换过浏览器,还是没有换行,而是直接输出
就是很奇怪为什么
无法换行,\n就可以?
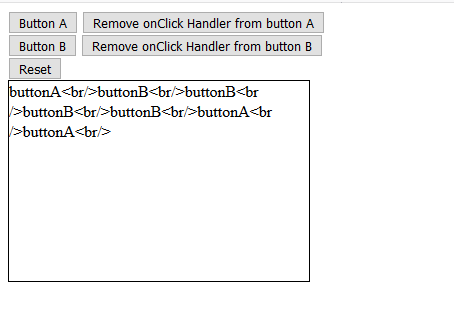
附上图片

附上代码:
function appendText(e){
if(!e) var e = window.event;
var element = (e.target)? e.target:e.srcElement;
document.getElementById('div1').innerText +=element.id +"
";
}
