意思是1:(增删改查的改遇到的问题,)在a.jsp页面有一个单选框
2我选中一个单选框,将选中的value值通过servlet传到b
3我建了b.jsp,b中的单选框怎么才能选中,求大神指点一下,有代码感激不尽
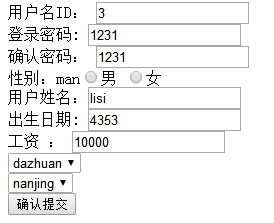
这个性别我能将用户输入的男value值给带过来,但是怎么让单选被选中!
<%=u.getSex()%><input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="woman">女 <br> 这是图中我的代码,我用了个u参数将用户输入的性别传递了过来。
