var a = [{name: 'yang',age:1},{school:'one'}]
console.log(this) //window
this.a.forEach(function () {
console.log(this) //window
})
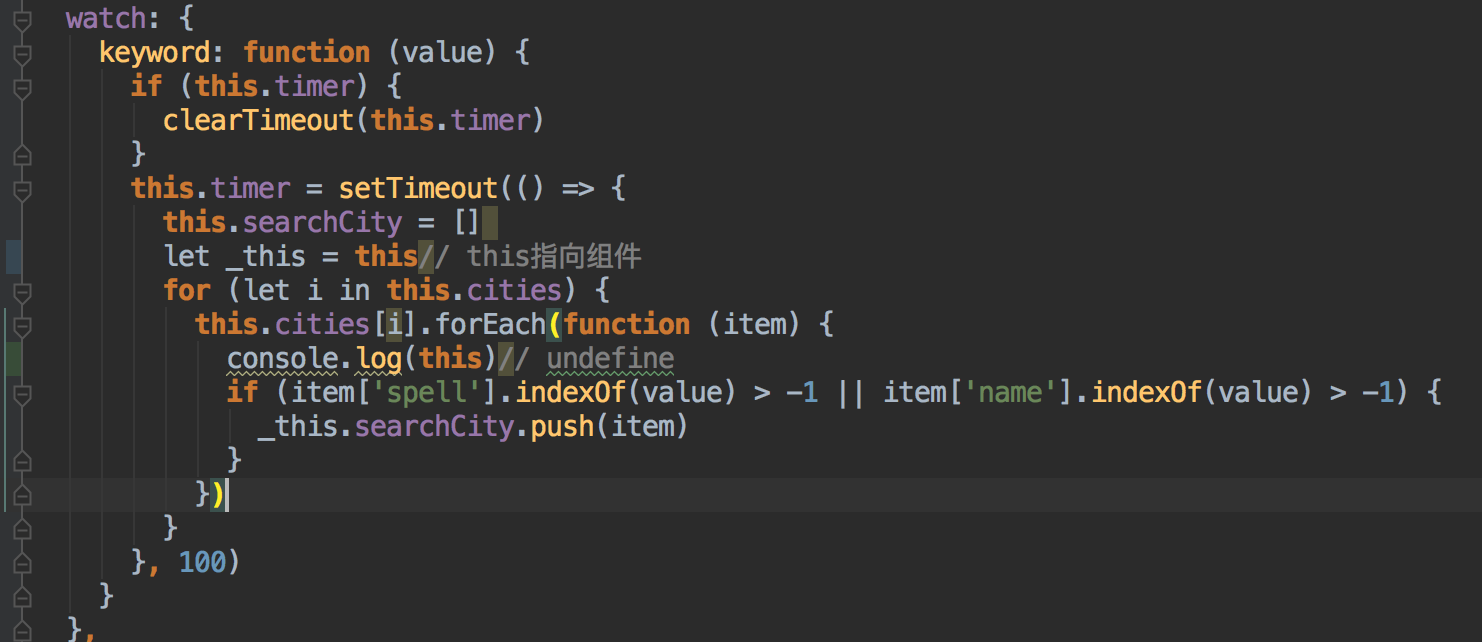
forEach是不是不改变this指向,为什么下面这个图里面forEach中this由组件变成了undfine?
https://gitee.com/qflyalltime/travel/blob/master/src/pages/city/components/Search.vue
第55行
