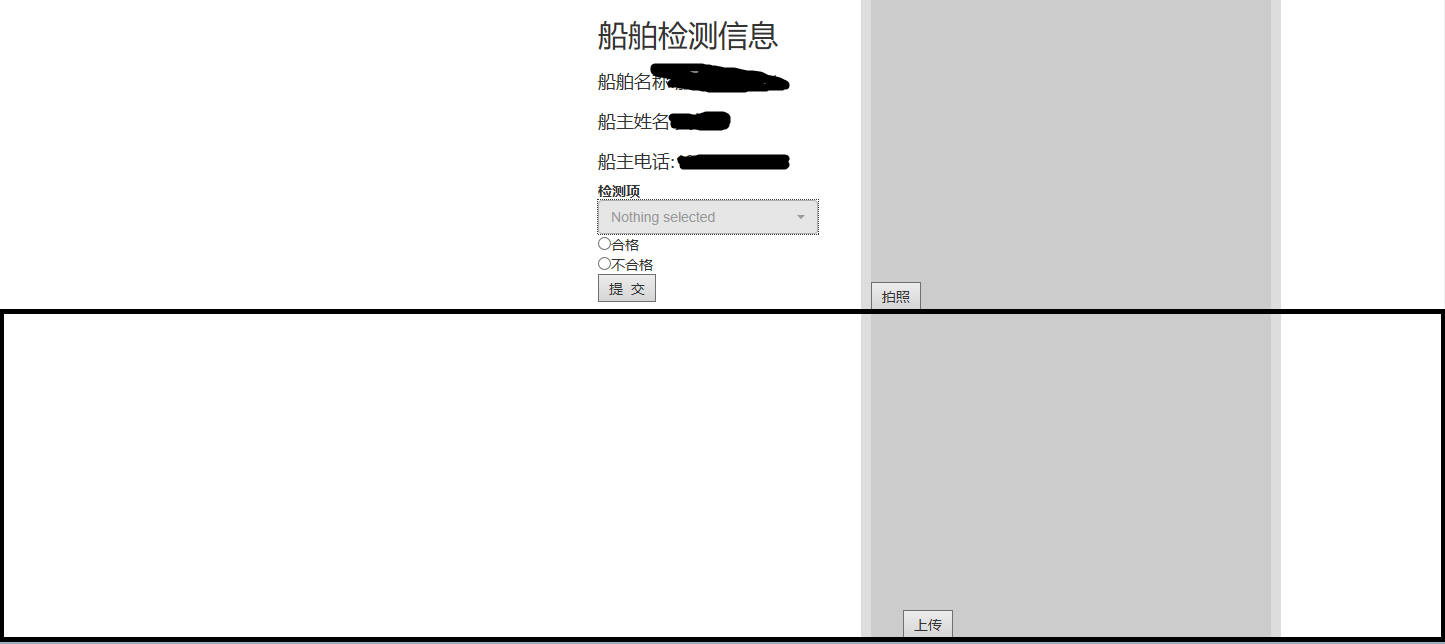
之前是只显示当前拍摄的那一张图片,现在由于需拍摄的图片有多张,需要把所有的图片显示在一个区域,大致样式如下,黑色边框代表图片的显示区域,摄像头显示的区域不变
照片是从左到右依次排列显示,并且每张图的右上角有可删除功能,想请问代码应该怎么加,怎么改?下面是之前显示的部分代码
CSS:
.booth {
position:relative;
top:-350px;
left:350px;
width:420px;
background:#ccc;
border: 10px solid #ddd;
margin: 0 auto;
}
jsp:
</div>
<div class="booth">
<video id="video" width="400" height="300"></video>
<input id='tack' type="button" value="拍照">
<canvas id='canvas' width='400' height='300'></canvas>
<img id='img' src=''>
<input type="button" onclick="uploadImage();" value="上传">
</div>
JS:
var video = document.getElementById('video'),
canvas = document.getElementById('canvas'),
snap = document.getElementById('tack'),
img = document.getElementById('img'),
vendorUrl = window.URL || window.webkitURL;
//媒体对象
navigator.getMedia = navigator.getUserMedia ||
navagator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msGetUserMedia;
navigator.getMedia({
video: true, //使用摄像头对象
audio: false //不适用音频
}, function(strem){
console.log(strem);
video.src = vendorUrl.createObjectURL(strem);
video.play();
}, function(error) {
//error.code
console.log(error);
});
snap.addEventListener('click', function(){
//绘制canvas图形
canvas.getContext('2d').drawImage(video, 0, 0, 400, 300);
//把canvas图像转为img图片
img = canvas.toDataURL("image/png");
});