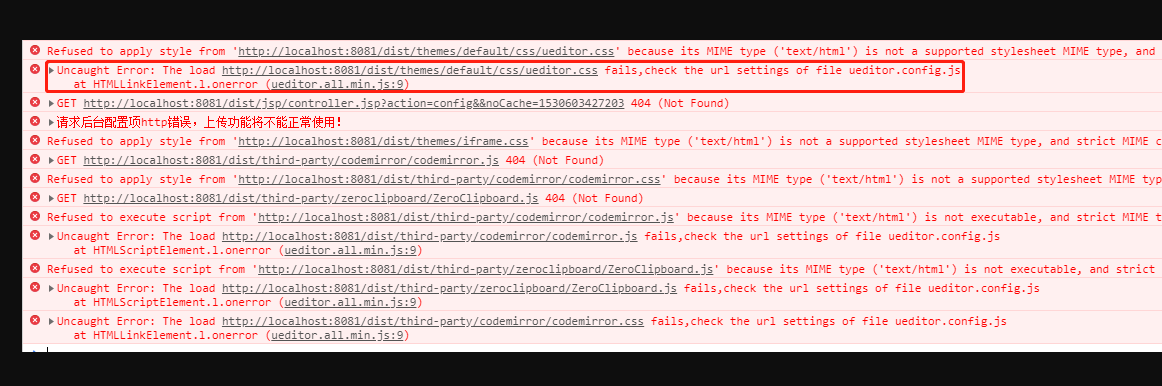
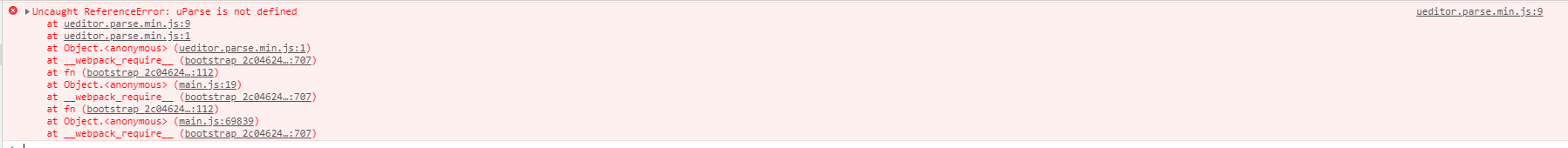
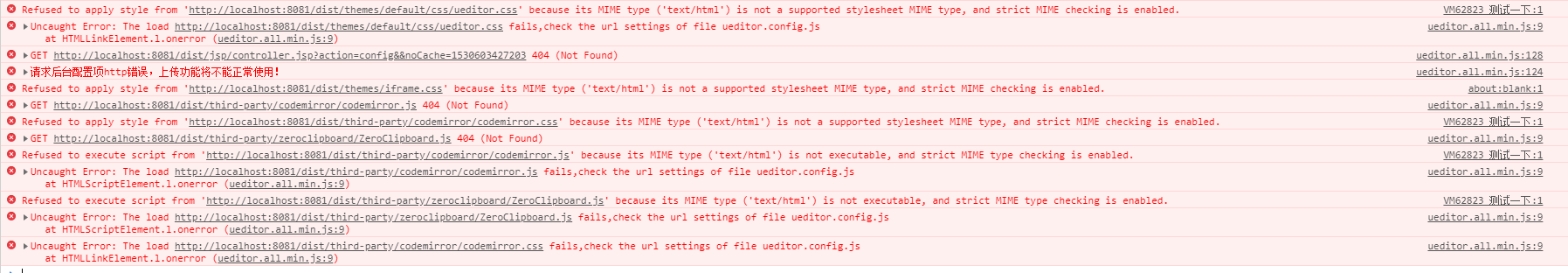
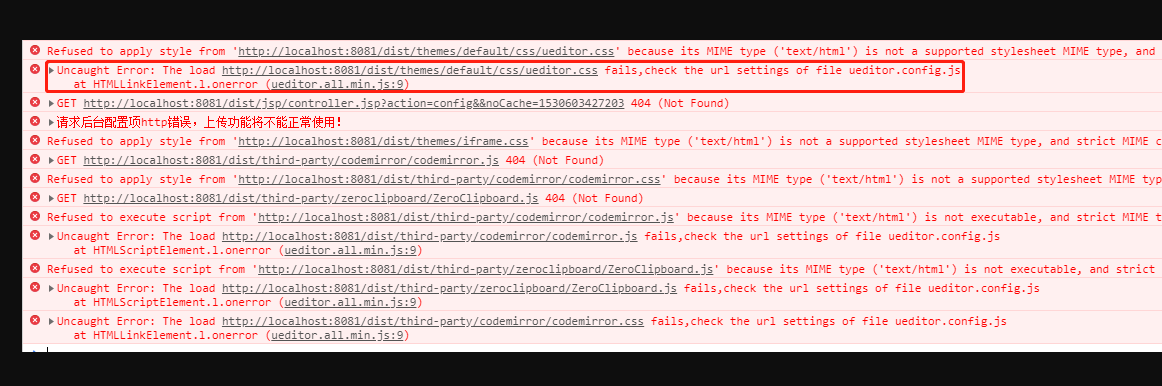
我在Vue中引入下载的ueditor插件,但是用浏览器访问的时候报一下错误,求大神指导下,刚接触,不太了解

5条回答 默认 最新
 weixin_40852944 2018-07-03 10:33关注
weixin_40852944 2018-07-03 10:33关注你进入到css样例里面仔细看下里面有没有url或者src之类的超链接,很可能你的js放的位置跟css的目录有差别,所以导致它找不到相应的路径
 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
你进入到css样例里面仔细看下里面有没有url或者src之类的超链接,很可能你的js放的位置跟css的目录有差别,所以导致它找不到相应的路径