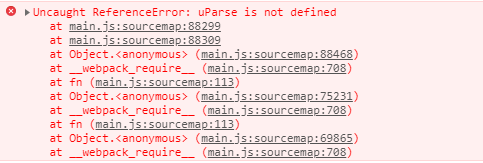
我在Vue中引入ueditor时,不加入ueditor.parse.min.js时是好的,但是引入ueditor.parse.min.js后,会报
import './static/UE/ueditor.config.js'
import './static/UE/ueditor.all.min.js'
import './static/UE/lang/zh-cn/zh-cn.js'
**import './static/UE/ueditor.parse.min.js'**
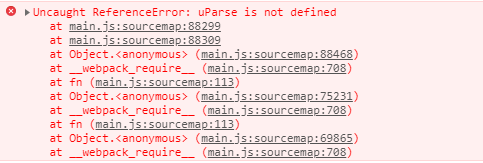
我在Vue中引入ueditor时,不加入ueditor.parse.min.js时是好的,但是引入ueditor.parse.min.js后,会报
import './static/UE/ueditor.config.js'
import './static/UE/ueditor.all.min.js'
import './static/UE/lang/zh-cn/zh-cn.js'
**import './static/UE/ueditor.parse.min.js'**