因为easyui中的panel没有办法动态改变content,所以我只有使用这样的办法
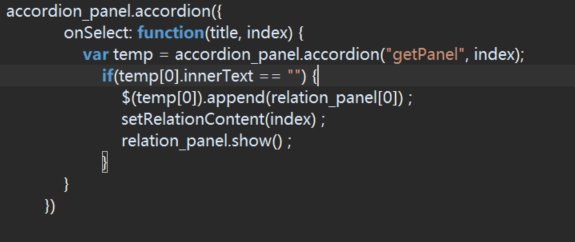
直接把一个id叫做relation panel 面板里面的东西直接append到一个面板下面。
但是这种方法有点慢,因为easyui会给他自己类的东西加上很多的dom节点。所以我想着是不是先隐藏一个面板的内容,然后再移动这个面板或者对这个面板进行修改(当然如果只是用在我刚刚使用的方法应该是没有区别的)速度是不是会高很多?
当然,如果大家有什么好方法可以动态改变easyui的panel的内容的话,还请大家不吝赐教!
