

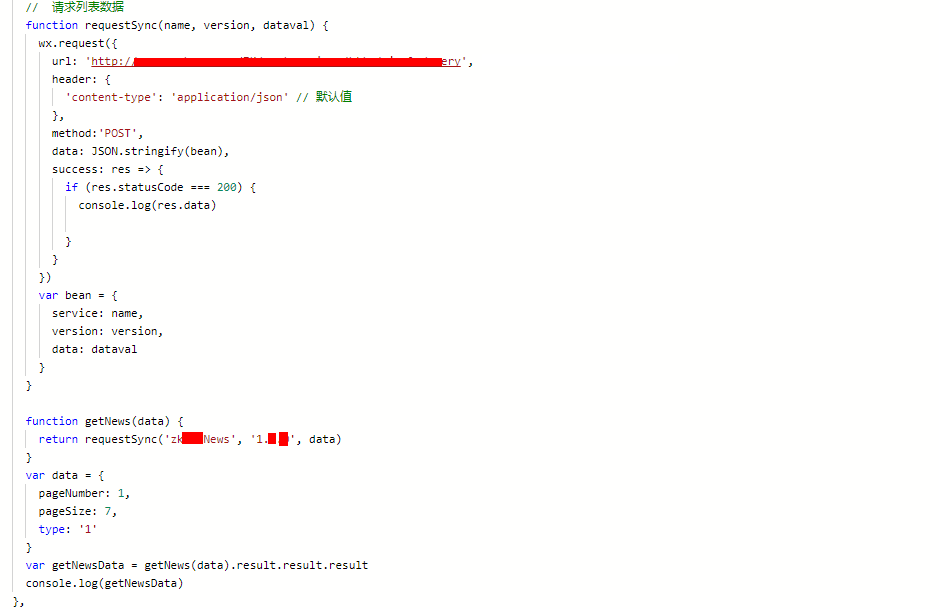
请求过程和结果如图
2条回答 默认 最新
 Go 旅城通票 2018-08-20 02:42关注
Go 旅城通票 2018-08-20 02:42关注改成小程序的语法,没什么好说的,vue虽然也是绑定模式,但是还是需要操作dom,小程序没有dom概念,标签也和html有出入
要么全部改为webview加载你的页面
解决 无用评论 打赏 举报
悬赏问题
- ¥15 c程序不知道为什么得不到结果
- ¥40 复杂的限制性的商函数处理
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
