<header>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navb-header">
<div class="navbar-brand">Personal resume</div>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#divNav">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="divNav" class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li>
<button type="button" class="btn btn-success navbar-btn" data-toggle="modal" data-target="#divModal" title="Print">Print</button>
<div id="divModal" class="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title">Print Resume</h4>
</div>
<div class="modal-body">
Print Preview or Print Config
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-default">Print</button>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</nav>
</header>
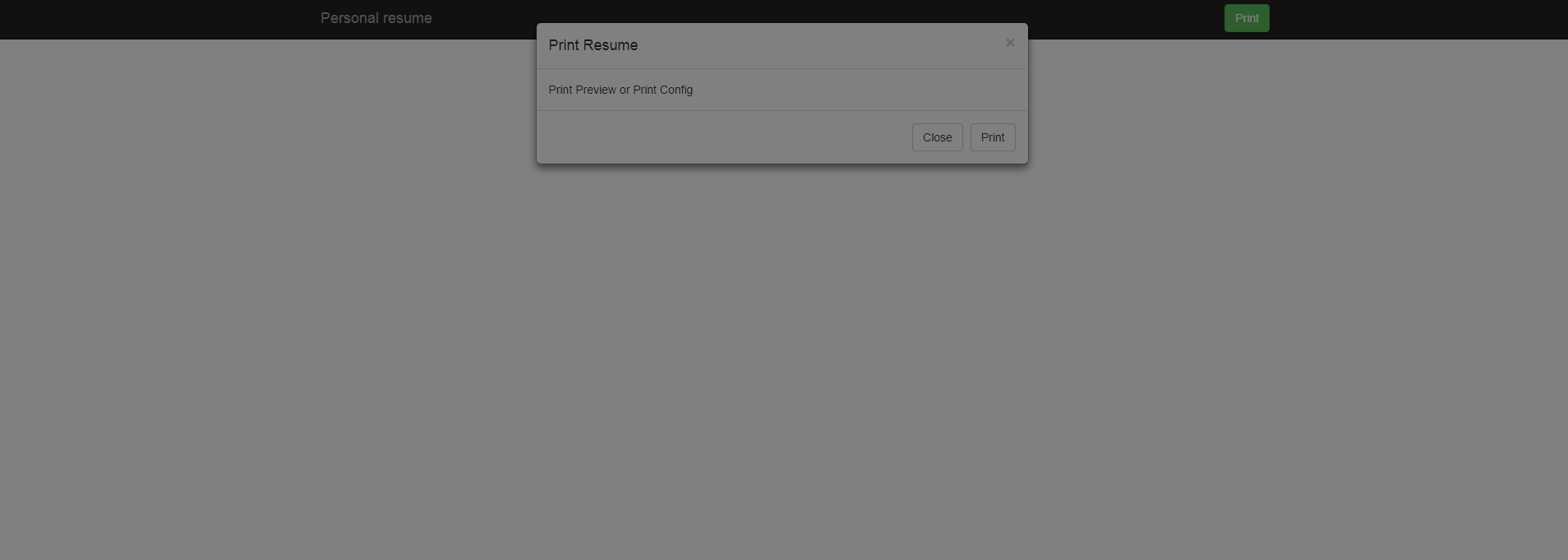
bootstrap modal框出现蒙层,无法点击modal框内容
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答
 wangpan123987 2018-08-29 01:59关注
wangpan123987 2018-08-29 01:59关注把model的z-index设置的高一点
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用 2
悬赏问题
- ¥15 R语言Rstudio突然无法启动
- ¥15 关于#matlab#的问题:提取2个图像的变量作为另外一个图像像元的移动量,计算新的位置创建新的图像并提取第二个图像的变量到新的图像
- ¥15 改算法,照着压缩包里边,参考其他代码封装的格式 写到main函数里
- ¥15 用windows做服务的同志有吗
- ¥60 求一个简单的网页(标签-安全|关键词-上传)
- ¥35 lstm时间序列共享单车预测,loss值优化,参数优化算法
- ¥15 Python中的request,如何使用ssr节点,通过代理requests网页。本人在泰国,需要用大陆ip才能玩网页游戏,合法合规。
- ¥100 为什么这个恒流源电路不能恒流?
- ¥15 有偿求跨组件数据流路径图
- ¥15 写一个方法checkPerson,入参实体类Person,出参布尔值