我想做一个自动切换语言的页面,
目前遇到的问题便是数据改变了, 但是view无法渲染。
思路:
在vuex中创建了
store,state,getter跟mutations
代码
// state
export default {
currentlanguage: 'cn', // 当前语言
}
// getters
export default {
getlan: (state) => {
return state.lan
},
getcurrentlanguage: (state) => {
return state.currentlanguage
}
}
import * as types from './mutation-type'
export default {
[types.SET_LAN] (state, currentlanguage) {
console.log(currentlanguage)
state.currentlanguage = currentlanguage.lan
}
}
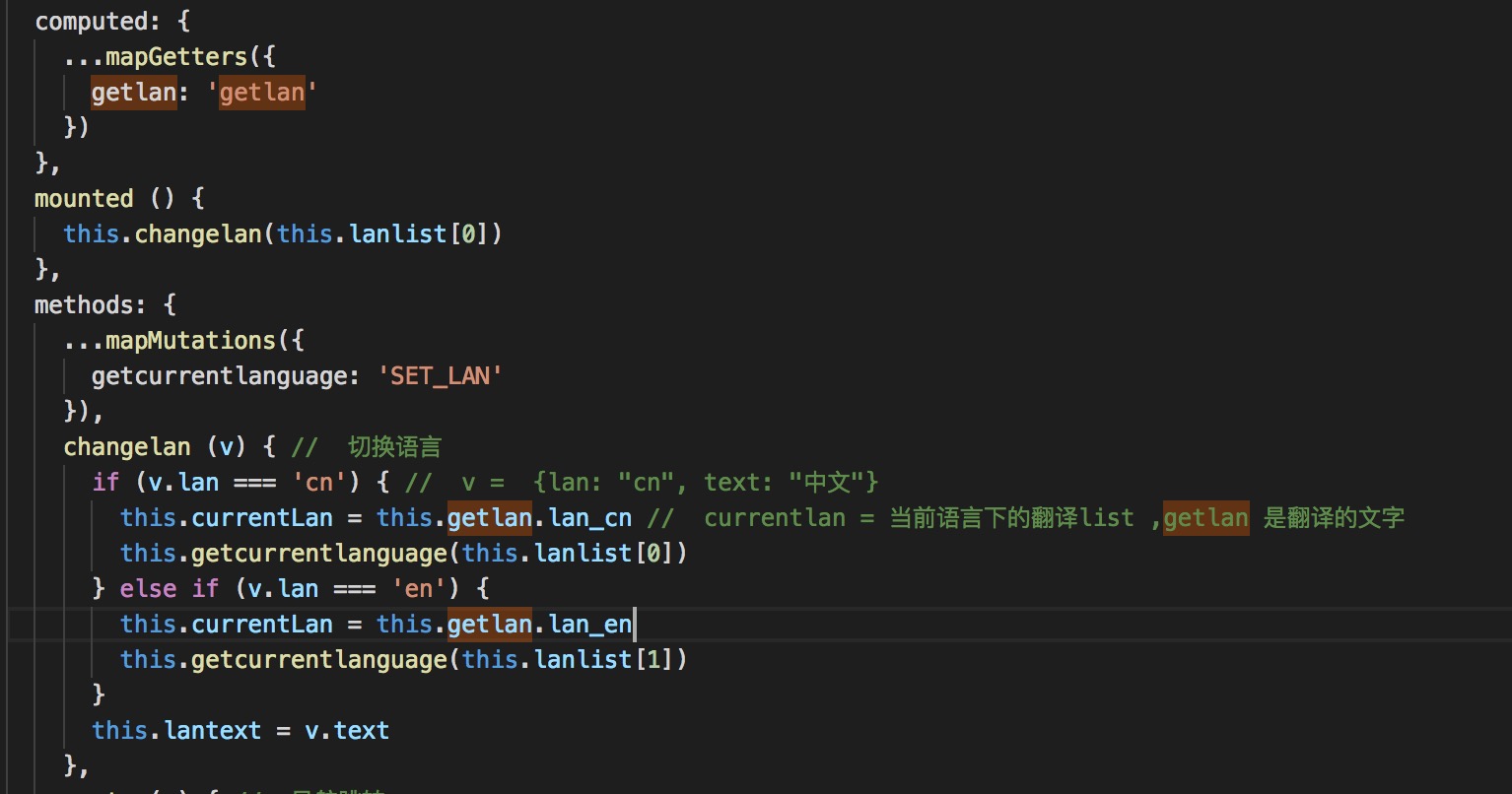
app.vue 中调用
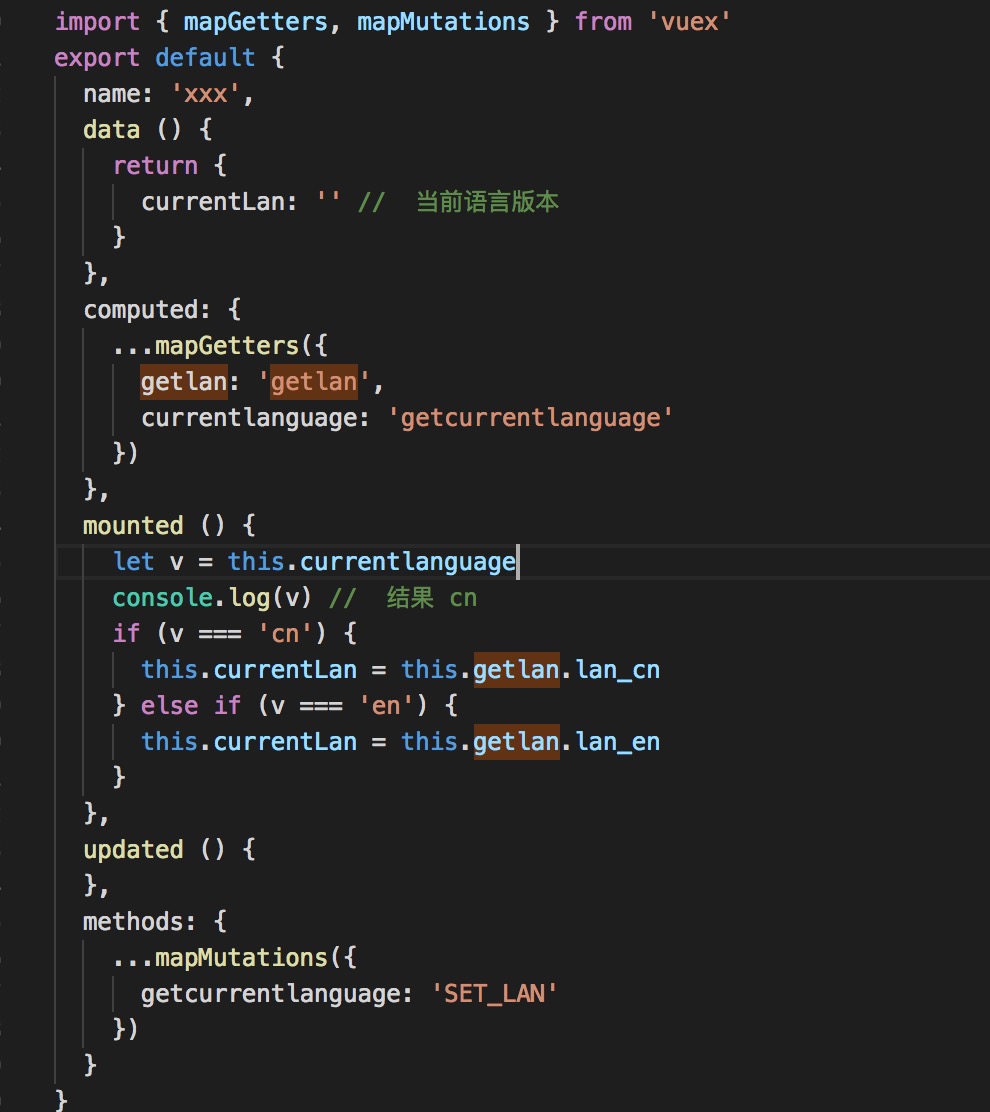
index.vue 中调用 
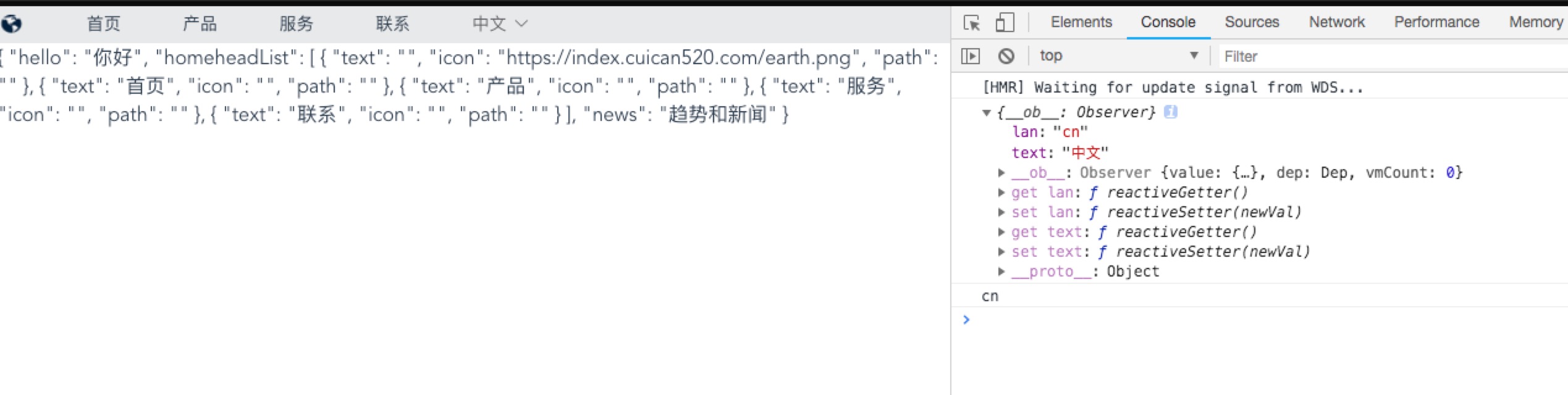
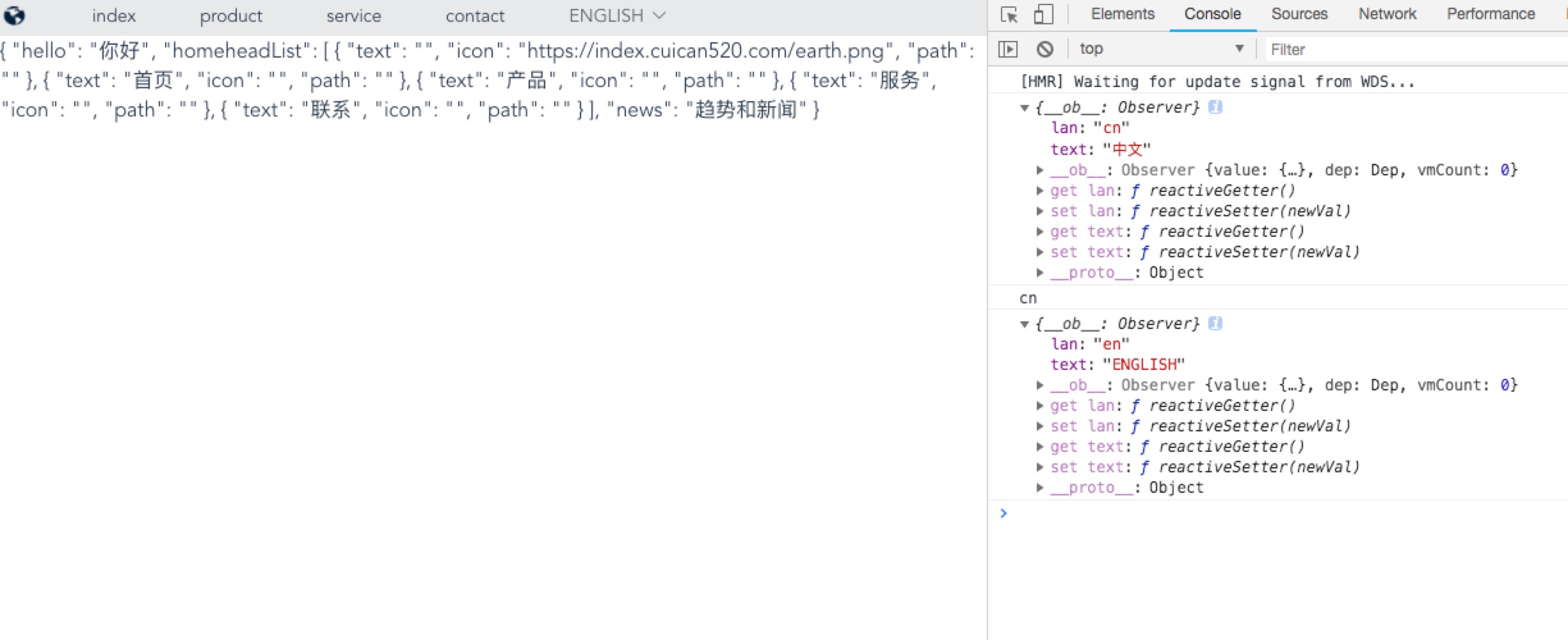
得到的结果
出来中文的版本完全没问题

切换为英文的时候, 就上面导航变了, 还有state的数据也改变了, 但没有渲染出来,
要如何才能达到预想的效果呢?
