现有如下数据结构,一个用户有两个角色,两个角色名称,需要“,”拼接隔开显示,如:“管理员,用户1”
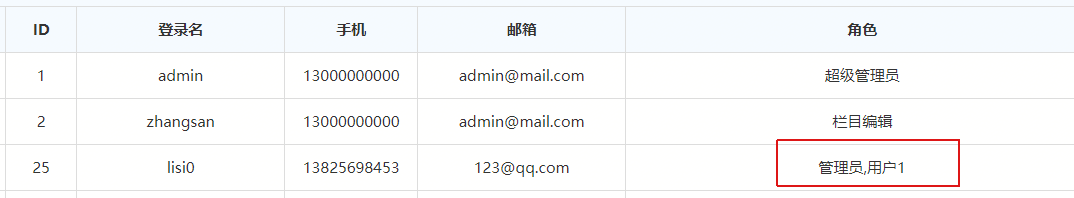
如下图显示样子:
{
"userId": 25,
"username": "lisi0",
"age": 28,
"roles": [
{
"roleId": 1,
"roleName": "管理员",
"roleDesc": "最大"
},
{
"roleId": 2,
"roleName": "用户1",
"roleDesc": "第二"
}
]
}
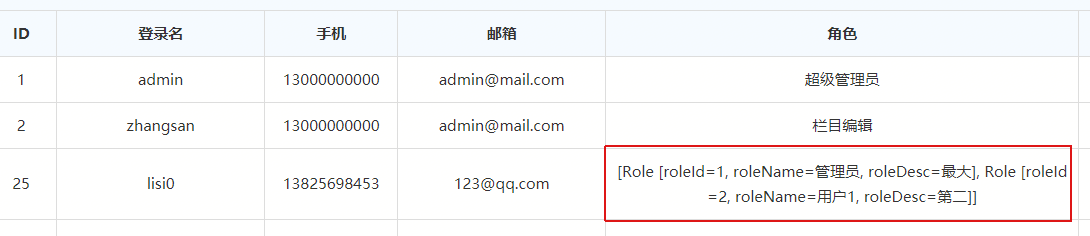
但目前我知道的Thymeleaf 写法只能输出userId、username等用户信息和roles整个集合,如下图:

请教大神,Thymeleaf 如何写才能将roles中的两个roleName进行逗号拼接后显示在一个单元格内,如第一幅图那样显示。
