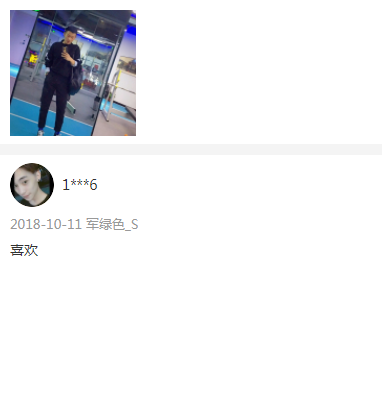
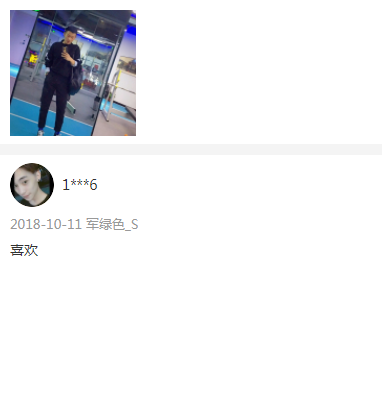
<view wx:if="{{item.commentPics.length>0}}">
<image src="{{item.commentPics}}" data-list='{{item.commentPics}}' data-src="{{item.commentPics}}" bindtap="imgOpen" data-index='{{index}}' mode="aspectFill"/>
</view>


//图片点击预览事件
imgOpen: function (e) {
var src = e.currentTarget.dataset.src;//获取data-src
var imgList = e.currentTarget.dataset.list;//获取data-list
var str = "";
var newArr = [];
str = src + "," + imgList
console.log(str)
newArr = str.split(',')
wx.previewImage({
current: newArr,
urls:newArr,
success: function(res) {
},
})
},