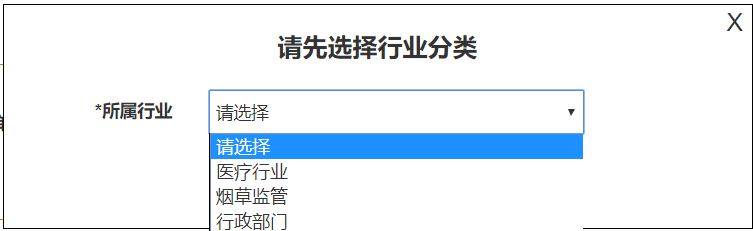
该弹出框的HTML代码
<div class="industry" >
<p>请先选择行业分类</p>
<div class="">
<label for="smallinput" class="col-sm-3 control-label label-input-sm form-name-1">*所属行业</label>
<div class="col-sm-8">
<select name="selector1" id="form-name-5" class="form_celect">
</select>
</div>
<div class="clear"></div>
</div>
<span class="industry_close" onclick="colse()">X</span>
<div id="btn_botton">
<button type="button" class="btn btn-warning" onclick="confirm()">确定</button>
</div>
</div>
JS判断其值实现功能
1.正确选择行业后进行跳转
2.未选择行业,提示选择。
function confirm(){
if(form_celect.val() = "请选择"){
alert("请先选择您要添加物品的所属行业")
}
else{
console.log(getSelectedDicDataByKey(200));
var valName = getSelectedDicDataByKey(200).valueName;
$(".industry").css("display","none");
$(".goods").css("display","block");
$(".form-control1").html(valName);
}
}
当选择“请选择”时提示正确选择行业。
当选择到其他选项时便可以成功实现跳转。