
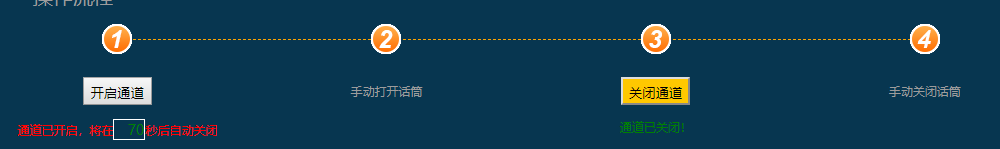
- 下面的红色小字默认是不显示的 , 只有点击开启通道才会有倒计时 , 并且关闭通道取消渲染
- 点击关闭通道的时候会立刻取消倒计时
这个思考了很久有点无从下手的感觉 , 还是请专业大佬出手吧
<li>
<div class="p_t"><img src="../static/imagess/1-1.png" th:src="@{/imagess//1-1.png}"/></div>
<div class="p_m"><button id="start_aisle" onclick="startAisle();">开启通道</button></div>
<p class="p_b text-red" >通道已开启,将在<span>70</span>秒后自动关闭</p>
</li>
<li>
<div class="p_t"><img src="../static/imagess/2-1.png" th:src="@{/imagess//2-1.png}"/></div>
<div class="p_m">手动打开话筒</div>
<p class="p_b"></p>
</li>
<li>
<div class="p_t"><img src="../static/imagess/3-1.png" th:src="@{/imagess//3-1.png}"/></div>
<div class="p_m"><button class="active" id="close_aisle" onclick="alert('点击事件!')">关闭通道</button></div>
<p class="p_b text-green">通道已关闭!</p>
</li>
<li>
<div class="p_t"><img src="../static/imagess/4-1.png" th:src="@{/imagess//4-1.png}"/></div>
<div class="p_m">手动关闭话筒</div>
<p class="p_b"></p>
</li>
