
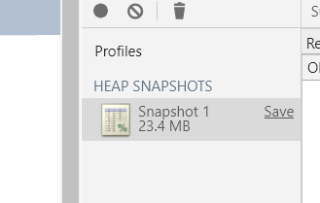
这是没有打开页面的 内存

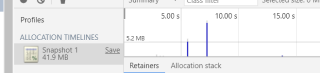
这是 打开页面之后 关闭这个标签
watch: { //监听标签组,删除某个标签页的时候,同时销毁对应的组件
visitedViews(tabs,oldTabs) {
let that = this;
if(tabs.length<oldTabs.length)
if(!tabs.find(tab => tab.url == that.routePath)){
this.$destroy(this.$options.name)
}
}
}
页后的内存,可以看到内存并没有被回收。想问问,vue销毁到底做了什么事情,为什么内存没有被删除,这部分内存到底是因为什么引起的,是不是elementUI里面的from表单 在被销毁的时候有未解绑的事件,导致内存无法正常删除呢。


