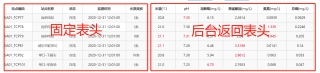
固定的几个表头拼接上后台返回的表头,并显示数据

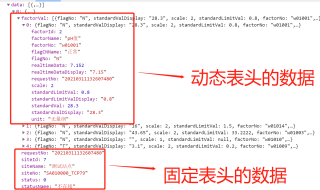
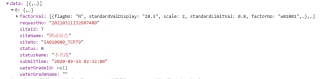
后台返回的数据分为两个数组,第一个是固定表头的数据;第二个数组是动态表头的个数;



结合element或者iview组件实现,要注意的一点是后台返回的数据,reportParams数组只是循环拼接表头的作用,主要问题在于如何与data数组中的factorVal数组进行id比较,比较之后再去显示对应表头的数据;
假数据👇
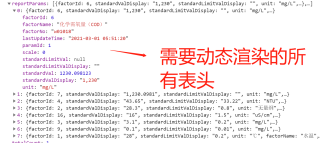
{"pageCount":1,"code":0,"data":[{"factorVal":[{"flagNo":"N","standardValDisplay":"28.3","scale":2,"standardLimitVal":0.8000000000,"factorNo":"w01001","requestNo":"20210311132607480","factorId":2,"realtimeDataDisplay":"7.15","standardLimitValDisplay":"0.8","unit":"无量纲","factorName":"pH值","flagCNName":"正常","standardVal":28.3000000000,"realtimeData":7.1520000000},{"flagNo":"N","standardValDisplay":"16","scale":2,"standardLimitVal":1.5000000000,"factorNo":"w01014","requestNo":"20210311132607480","factorId":16,"realtimeDataDisplay":"15.6","standardLimitValDisplay":"1.5","unit":"uS/cm","factorName":"电导率","flagCNName":"正常","standardVal":16.0000000000,"realtimeData":15.6000000000},{"flagNo":"N","standardValDisplay":"43.65","scale":2,"standardLimitVal":33.2222000000,"factorNo":"w01003","requestNo":"20210311132607480","factorId":4,"realtimeDataDisplay":"5.43","standardLimitValDisplay":"33.22","unit":"NTU","factorName":"浑浊度","flagCNName":"正常","standardVal":43.6453434000,"realtimeData":5.4270000000},{"flagNo":"N","standardValDisplay":"","scale":1,"standardLimitVal":null,"factorNo":"w01010","requestNo":"20210311132607480","factorId":1,"realtimeDataDisplay":"26.5","standardLimitValDisplay":"","unit":"℃","factorName":"水温","flagCNName":"正常","standardVal":null,"realtimeData":26.5100000000},{"flagNo":"T","standardValDisplay":"3.1","scale":2,"standardLimitVal":0.2000000000,"factorNo":"w01009","requestNo":"20210311132607480","factorId":3,"realtimeDataDisplay":"2.94","standardLimitValDisplay":"0.2","unit":"mg/L","factorName":"溶解氧","flagCNName":"超上限","standardVal":3.1000000000,"realtimeData":2.9440000000}],"siteNo":"SA010000_TCP79","submitTime":"2020-09-14 02:32:00","statusName":"不在线","siteId":7,"siteName":"测试站点","waterGradeName":"","waterGradeId":null,"requestNo":"20210311132607480","status":0}],"err_msg":"","reportParams":[{"factorId":6,"standardValDisplay":"1,230","standardLimitValDisplay":"","unit":"mg/L","factorName":"化学需氧量(COD)","scale":0,"standardLimitVal":null,"standardVal":1230.0981230000,"factorNo":"w01018","paramId":1,"lastUpdateTime":"2021-03-01 05:51:20"},{"factorId":7,"standardValDisplay":"1,230.0981","standardLimitValDisplay":"","unit":"mg/L","factorName":"氨氮","scale":4,"standardLimitVal":null,"standardVal":1230.0981230000,"factorNo":"w21003","paramId":3,"lastUpdateTime":"2021-03-01 05:51:20"},{"factorId":4,"standardValDisplay":"43.65","standardLimitValDisplay":"33.22","unit":"NTU","factorName":"浑浊度","scale":2,"standardLimitVal":33.2222000000,"standardVal":43.6453434000,"factorNo":"w01003","paramId":5,"lastUpdateTime":"2021-03-09 15:26:05"},{"factorId":2,"standardValDisplay":"28.3","standardLimitValDisplay":"0.8","unit":"无量纲","factorName":"pH值","scale":2,"standardLimitVal":0.8000000000,"standardVal":28.3000000000,"factorNo":"w01001","paramId":6,"lastUpdateTime":"2021-03-11 11:06:42"},{"factorId":16,"standardValDisplay":"16","standardLimitValDisplay":"1.5","unit":"uS/cm","factorName":"电导率","scale":2,"standardLimitVal":1.5000000000,"standardVal":16.0000000000,"factorNo":"w01014","paramId":7,"lastUpdateTime":"2021-03-11 11:07:17"},{"factorId":3,"standardValDisplay":"3.1","standardLimitValDisplay":"0.2","unit":"mg/L","factorName":"溶解氧","scale":2,"standardLimitVal":0.2000000000,"standardVal":3.1000000000,"factorNo":"w01009","paramId":8,"lastUpdateTime":"2021-03-11 11:07:58"},{"factorId":9,"standardValDisplay":"0.1","standardLimitValDisplay":"0.01","unit":"mg/L","factorName":"总氮","scale":2,"standardLimitVal":0.0100000000,"standardVal":0.1000000000,"factorNo":"w21001","paramId":9,"lastUpdateTime":"2021-03-11 11:08:32"}],"pageSize":20,"page":1,"totalCount":1,"dataFlags":[{"flagNo":"N","flagCNName":"正常","comment":"","flagId":1},{"flagNo":"T","flagCNName":"超上限","comment":"","flagId":2},{"flagNo":"L","flagCNName":"超下限","comment":"","flagId":3},{"flagNo":"P","flagCNName":"电源故障","comment":"","flagId":4},{"flagNo":"D","flagCNName":"仪器故障","comment":"","flagId":5},{"flagNo":"F","flagCNName":"仪器通信故障","comment":"","flagId":6},{"flagNo":"B","flagCNName":"仪器离线","comment":"","flagId":7},{"flagNo":"Z","flagCNName":"取水点无水样","comment":"","flagId":8},{"flagNo":"S","flagCNName":"手工输入数据","comment":"","flagId":9},{"flagNo":"M","flagCNName":"维护调试数据","comment":"","flagId":10},{"flagNo":"hd","flagCNName":"现场启动测试","comment":"","flagId":11}]}