
如图,想要在这个表格的表头的每一列设置不同的样式,


这么写一点效果都没有,请问该如何处理?
<template>
<div id="epidemicData">
<div id="header">
<h1 class="slogan">科学防护 共渡难关</h1>
<h2 class="title1">新型冠状病毒肺炎</h2>
<h1 class="title2">疫情实时追踪</h1>
<h3>数据来源:国家及各级卫健委每日信息发布</h3>
</div>
<div id="content">
<a-menu v-model="current" mode="horizontal"
:style="{
borderRadius: '1.667vw 1.667vw 0 0',
backgroundColor: '#ddecff',
fontSize:'2vw',
fontWeight: '400',
color:'#445063'
}">
<a-menu-item key="epidemicData" @click="toDataPart"
:style="{width:'50%',height:'100%',padding:'0.8vw 0px',margin:'0px'
}">
国内疫情
</a-menu-item>
<a-menu-item key="knowledge" :style="{width:'50%',height:'100%',padding:'0.8vw 0px',margin:'0px',borderLeft:'1px solid #fff',borderRadius: '2.667vw 0 0 0'
}" @click="toKnowledge">
防疫须知
</a-menu-item>
</a-menu>
<div v-if="dataPart===false">
<div id="knowledge">
<p class="knowledge-title">新冠肺炎预防须知</p>
<div style="padding-bottom: 1px">
<div class="knowledge-content">
<div class="content-part">
<div class="part-title">
<img src="../../assets/part1Logo.png" alt="logo.png" class="titleLogo">
<span class="titleItem">个人清洁</span>
</div>
<div class="part-list">
<ul>
<li>
经常保持双手清洁,尤其在触摸口、鼻或眼之前。
</li>
<li>
经常用洗手液和清水清洗双手,搓手最少20秒,并用纸巾擦干。
</li>
<li>
打喷嚏或咳嗽时应用纸巾掩盖口鼻,把用过的纸巾弃置于有盖垃圾箱内,然后彻底清洁双手。
</li>
</ul>
</div>
</div>
<div class="content-part">
<div class="part-title">
<img src="../../assets/part2Logo.png" alt="logo.png" class="titleLogo">
<span class="titleItem">尽量避免</span>
</div>
<div class="part-list">
<ul>
<li>
减少前往人流密集的场所。如不可避免,应戴上外科口罩。
</li>
<li>
避免到访医院。如有必要到访医院,应佩戴外科口罩及时刻注重个人和手部卫生。
</li>
<li>
避免接触动物(包括野味)、禽鸟或其粪便;避免到海鲜、活禽市场或农场。
</li>
<li>
切勿进食野味及切勿光顾有提供野味的餐馆。
</li>
<li>
注意食物安全和卫生,避免进食或饮用生或末熟透的动物产品,包括奶类、蛋类和肉类。
</li>
</ul>
</div>
</div>
<div class="content-part">
<div class="part-title">
<img src="../../assets/part3Logo.png" alt="logo.png" class="titleLogo">
<span class="titleItem">尽快就诊</span>
</div>
<div class="part-list">
<ul>
<li>
如有身体不适,特别是有发烧或咳嗽,应戴上外科口罩并尽快就诊。
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div v-else>
<div id="card-block">
<div class="statisticalTimes">统计截至 {{ statisticalTimes }}</div>
<div id="card">
<div class="card-item">
<div class="compare">较上日
<span style="color: #e57631;">+{{this.chinaAdd.localConfirmH5}}</span>
</div>
<div class="number" style="color: #e57631;">{{this.chinaTotal.localConfirm}}</div>
<div class="card-title">本土现有确诊</div>
</div>
<div class="card-item">
<div class="compare">较上日
<span style="color: #e61c1d;">{{this.chinaAdd.nowConfirm}}</span>
</div>
<div class="number" style="color: #e61c1d;">{{this.chinaTotal.nowConfirm}}</div>
<div class="card-title">现有确诊</div>
</div>
<div class="card-item">
<div class="compare">较上日
<span style="color: #be2121;">+{{this.chinaAdd.confirm}}</span>
</div>
<div class="number" style="color: #be2121;">{{this.chinaTotal.confirm}}</div>
<div class="card-title">累计确诊</div>
</div>
<div class="card-item">
<div class="compare">较上日
<span style="color: #ae3ac6;">+{{this.chinaAdd.noInfect}}</span>
</div>
<div class="number" style="color: #ae3ac6;">{{this.chinaTotal.noInfect}}</div>
<div class="card-title">无症状感染者</div>
</div>
<div class="card-item">
<div class="compare">较上日
<span style="color: #4e8be6;">+{{this.chinaAdd.importedCase}}</span>
</div>
<div class="number" style="color: #4e8be6;">{{this.chinaTotal.importedCase}}</div>
<div class="card-title">境外输入</div>
</div>
<div class="card-item">
<div class="compare">较上日
<span style="color: #4e5a65;">+{{this.chinaAdd.dead}}</span>
</div>
<div class="number" style="color: #4e5a65;">{{this.chinaTotal.dead}}</div>
<div class="card-title">累计死亡</div>
</div>
</div>
</div>
<div id="dangerousPlaceForm">
<div class="form-header">
<div class="form-title">近期31省区市本土病例</div>
</div>
<a-table :columns="dangerousPlaceColumns"
:data-source="dangerousPlace"
:pagination="pagination"
:rowKey="record=>record.name"
:style="{padding:'10px 0px',margin:'0px',textAlign:'center'}"
>
<template slot="today.confirm" slot-scope="text,record">
<span v-if="record.today.confirm!==0" style="color: #ff7f7f;">+{{ record.today.confirm}}</span>
<span v-else>{{record.today.confirm}}</span>
</template>
</a-table>
</div>
<div id="provinceEpidemicDataForm">
<div class="form-header">
<div class="form-title" style="margin-bottom:2vw">中国疫情(包括港澳台)</div>
</div>
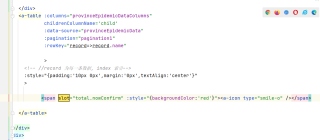
<a-table :columns="provinceEpidemicDataColumns"
childrenColumnName='child'
:data-source="provinceEpidemicData"
:pagination="pagination1"
:rowKey="record=>record.name"
>
<!-- //record 为每一条数据, index 索引-->
:style="{padding:'10px 0px',margin:'0px',textAlign:'center'}"
>
<span slot="total.nowConfirm" :style="{backgroundColor:'red'}"><a-icon type="smile-o" /></span>
</a-table>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
const dangerousPlaceColumns = [
{
title: '城市(区)',
key: 'name',
dataIndex: 'name',
},
{
title: '新增',
key: 'today.confirm',
dataIndex: 'today.confirm',
scopedSlots: {customRender: 'today.confirm'},
},
{
title: '现有确诊',
key: 'total.nowConfirm',
dataIndex: 'total.nowConfirm',
// scopedSlots: {customRender: 'action'},
// width: '40%',
},
{
title: '区域风险',
key: 'total.grade',
dataIndex: 'total.grade',
},
];
const provinceEpidemicDataColumns = [
{
title: '地区',
key: 'name',
dataIndex: 'name',
},
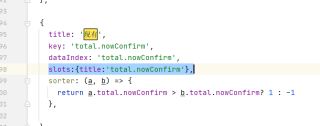
{
title: '现有',
key: 'total.nowConfirm',
dataIndex: 'total.nowConfirm',
slots:{title:'total.nowConfirm'},
sorter: (a, b) => {
return a.total.nowConfirm > b.total.nowConfirm? 1 : -1
},
},
{
title: '累计',
key: 'total.confirm',
dataIndex: 'total.confirm',
// defaultSortOrder: 'descend', // 默认上到下为由大到小的顺序
sorter: (a, b) => {
return a.total.confirm > b.total.confirm? 1 : -1
},
},
{
title: '治愈',
key: 'total.heal',
dataIndex: 'total.heal',
// defaultSortOrder: 'descend', // 默认上到下为由大到小的顺序
sorter: (a, b) => {
return a.total.heal > b.total.heal? 1 : -1
},
},
{
title: '死亡',
key: 'total.dead',
dataIndex: 'total.dead',
// defaultSortOrder: 'descend', // 默认上到下为由大到小的顺序
sorter: (a, b) => {
return a.total.dead > b.total.dead? 1 : -1
},
},
];
export default {
name: "index",
data () {
return{
current: ['epidemicData'],
dataPart:null,
pagination: {
pageSize:10,
total: 0,
current: 1,
showTotal: total => `共${total}条`, // 显示总数
onChange: page => {
console.log('page', page);
this.pagination.current = page
}
},
pagination1: {
pageSize:10,
total: 0,
current: 1,
showTotal: total => `共${total}条`, // 显示总数
onChange: page => {
console.log('page', page);
this.pagination1.current = page
}
},
provinceEpidemicData: [],
dangerousPlaceColumns,
provinceEpidemicDataColumns,
statisticalTimes:'',
chinaTotal:{
confirm:'',
dead:'',
heal:'',
importedCase:'',
localConfirm:'',
localConfirmH5:'',
local_acc_confirm:'',
noInfect:'',
noInfectH5:'',
nowConfirm:'',
nowSevere:'',
showLocalConfirm:'',
showlocalinfeciton:'',
suspect:''
},
chinaAdd:{
confirm:'',
dead:'',
heal:'',
importedCase:'',
localConfirm:'',
localConfirmH5:'',
noInfect:'',
noInfectH5:'',
nowConfirm:'',
nowSevere:'',
suspect:'',
},
dangerousPlace:[],
}
},
mounted() {
this.getStatistic()
},
methods: {
toKnowledge(){
console.log("跳转到防疫须知组件")
this.dataPart=false
console.log("this.dataPart:",this.dataPart)
},
toDataPart(){
console.log("跳转到数据部分组件")
this.dataPart=null
console.log("this.dataPart:",this.dataPart)
},
getStatistic() {
console.log("去获取疫情数据")
axios('/proxy/g2/getOnsInfo?name=disease_h5').then(({data}) => {
var dataset = eval('(' + data.data + ')');
console.log("获取到的疫情数据:", dataset)
this.statisticalTimes = dataset.lastUpdateTime
console.log("截止日期:", this.statisticalTimes)
// 获取当前系统时间算间隔
console.log("国内疫情数据:", dataset.chinaTotal)
this.chinaTotal = dataset.chinaTotal
console.log("较上日变化的数据", dataset.chinaAdd)
this.chinaAdd = dataset.chinaAdd
const temp = [];
// console.log("中国所有城市列表的长度:",dataset.areaTree[0].children.length)
// console.log("某城市所有区域列表的长度",dataset.areaTree[0].children[4].children.length)
for (let i = 0; i < dataset.areaTree[0].children.length; i++) {
const index = dataset.areaTree[0].children[i]
for (let j = 0; j < index.children.length; j++) {
if (index.children[j].name !== "境外输入") {
// console.log("index.children[j]:",index.children[j].name)
if (index.children[j].total.grade !== undefined && index.children[j].total.nowConfirm !== 0) {
// console.log("是否有风险等级:",index.children[j].total.grade)
temp.push(index.children[j])
// console.log("temp:",temp)
}
}
}
}
this.dangerousPlace = temp.sort((a, b) => b.today.confirm - a.today.confirm)
console.log("近期31省市区本土病例:", this.dangerousPlace)
// 新增那一列用插槽,找出所有列表中今天有新增的,用插槽放
// console.log("所有省份:",dataset.areaTree[0].children)
// console.log("上海:",dataset.areaTree[0].children[5])
// console.log("现有:",dataset.areaTree[0].children[5].total.nowConfirm)
// console.log("累计:",dataset.areaTree[0].children[5].total.confirm)
// console.log("治愈:",dataset.areaTree[0].children[5].total.heal)
// console.log("死亡:",dataset.areaTree[0].children[5].total.dead)
const temp1=[];
for (let i = 0; i < dataset.areaTree[0].children.length; i++) {
const index1 = dataset.areaTree[0].children[i]
temp1.push(index1)
}
this.provinceEpidemicData=temp1
console.log("国内疫情表:",this.provinceEpidemicData)
})
}
}
}
</script>
<style scoped>
/deep/.ant-table-thead > tr > th{
padding: 16px 10px;
overflow-wrap: break-word;
text-align: center;
background-color: #ddecff;
font-size: 15px;
font-weight:600;
}
/deep/.ant-table-tbody > tr > td{
padding: 16px 0px;
overflow-wrap: break-word;
text-align: center;
}
/deep/.ant-table-tbody > tr > td.ant-table-column-sort {
background: inherit;
}
h3{
color:#fff;
margin:10px auto;
}
h1.slogan{
color:#fff;
font-size:30px;
position: relative;
top:15px;
font-weight: bold;
}
h2.title1{
color:rgb(255,234,166);
font-size:28px;
margin-bottom: 0px;
}
h1.title2{
font-size:30px;
color: #fff;
margin:0px;
padding: 0px;
}
div#header{
/*max-width:1000px;*/
/*margin:0 auto;*/
background: url(../../assets/headerBackground.png);
background-size: cover;
position: relative;
min-height: 210px;
}
div#content{
/*max-width:1000px;*/
/*margin:0 auto;*/
position: relative;
margin-top:-20px;
background: #fff;
border-radius:2.667vw 2.667vw 0 0;
box-shadow:#BBBBBB 0px 0px 10px;
}
div.statisticalTimes{
font-size: 1.4vw;
padding-top: 10px;
text-align: left;
}
div#card-block,div#dangerousPlaceForm,div#provinceEpidemicDataForm,div#knowledge{
margin: 1.667vw 5.333vw 2vw;
}
p.knowledge-title{
color: #222;
font-size: 3.8vw;
font-weight: 600;
margin-top:1em
}
img.titleLogo{
width: 4.267vw;
height: 4.267vw;
}
div.part-title{
display: flex;
}
span.titleItem{
font-size: 3vw;
font-weight: bold;
margin-left: 1.667vw;
}
li{
margin-bottom: 1vw;
}
div.part-list{
margin: 2vw 1vw;
font-size: 1.8vw;
}
div.knowledge-content{
margin: 3.333vw 5.333vw 2vw;
border-radius: 1.6vw;
background: #f8f8f8;
padding: 3.333vw 3vw 3vw 3vw;
text-align: left;
}
div.form-title{
text-align: left;
font-size: 2.1vw;
font-weight: 700;
color: #222;
}
div#card{
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-pack: center;
justify-content: center;
-ms-flex-align: center;
align-items: center;
padding-bottom: 1.333vw;
}
div.card-item{
padding:5px 10px;
margin-top:10px;
/*width: 21.0vw;*/
/*width:200px;*/
margin-right:10px;
position: relative;
text-align: center;
background-color: #fffaf7;
padding-bottom: 10px;
}
div.compare{
padding-top: 1.6vw;
color: #7c7c7c;
font-size: 1.967vw;
line-height: 2.667vw;
/*height: 2.667vw;*/
font-weight: 500;
}
div.number{
font-size: 3.867vw;
line-height: 5.867vw;
margin: 5px;
font-weight: 600;
/*padding-top: 1.6vw;*/
}
div.card-title{
font-size: 2.0vw;
line-height: 3.2vw;
color: #222;
font-weight: 500;
}
</style>
此为vue文件
const vueConfig = {
lintOnSave: false,
devServer: {
// development server port 8000
port: 8000,
proxy: {
"/proxy/": {//以/proxy/为开头的适合这个规则
target:"https://view.inews.qq.com",
// target: "https://interface.sina.cn",//目标地址
"secure": true,//false为http访问,true为https访问
"changeOrigin": true,//跨域访问设置,true代表跨域
"pathRewrite": {//路径改写规则
"^/proxy": ""//以/proxy/为开头的改写为''
//下面这种也行
// "^/api":"/list"//以/api/为开头的改写为'/list'
},
// "headers": {//设置请求头伪装成手机端的访问
// "User-Agent": "Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Mobile Safari/537.36"
// }
}
}
}
}
module.exports = vueConfig
此为vue.config.js文件
