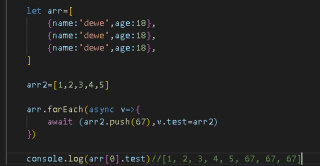
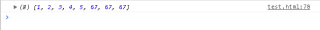
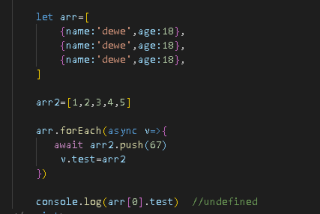
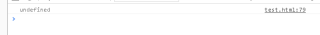
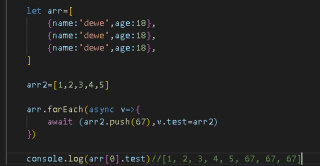
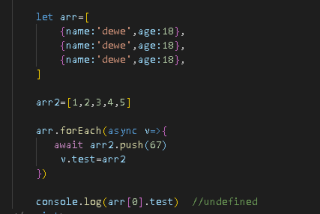
在循环中采用异步给对象赋值,取值为undefined,去掉异步后能取值




在循环中采用异步给对象赋值,取值为undefined,去掉异步后能取值




展开全部
收起
 微信扫一扫
微信扫一扫因为在函数中执行到 await 一行时,这个函数就已经返回了,会先执行这个函数之后的代码。
函数中 await 的下一行代码要在当前这一线程结束后才异步执行。
let arr = [
{a:1}
];
let arr2 = [1,2,3];
arr.forEach(async v=>{
await arr2.push(67);
console.log("上一线程结束后才异步执行的");
v.text=arr2;
});
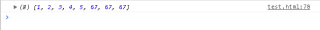
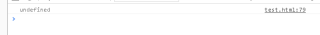
console.log("先执行的",arr[0].text);

 微信扫一扫
微信扫一扫报告相同问题?
 公安备案号11010502030143
公安备案号11010502030143